I am building a web application and I want to be able to share the homepage over social media like Facebook and Twitter. Facebook was easier to use because they give you an option to add the "Share" Button or just add the functionality over an existing button you may already have.
Twitter's "Tweet button" seem to work the same, just specify the href and they have several templates available. I did that with my button and it looks like this:
{
xtype: 'button',
cls: '"twitter-share-button"',
href: 'https://twitter.com/intent/tweet?text=Hello%20world',
text: 'MyButton'
},
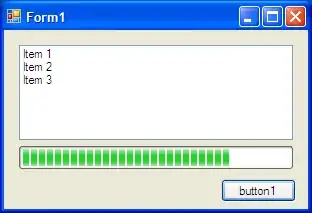
However, instead of just opening a neat new window with a certain width and height, it opens a new tab and it looks like this:
In comparison, when you share a youtube video to twitter, it would show up like this:
While this "works" in the sense that the user can tweet and the new tab closes after, it's not the best user experience. It pales in comparison to the Facebook button I already made.
I've also tried doing it in the onClick function of a MenuItem via:
window.open('https://twitter.com/intent/tweet');
but of course, it didn't open in a new window or tab because the window.open()'s behaviour depends on the preference of the user.