I have a 2 column layout, the right hand column is a scrollable result lists with a max of 200 item results (basically just a ul with overflow-y: scroll; set)
What I am finding is that the right hand column is causing some jank (which is especially noticeable on low end hardware) when you scroll.
In the chrome timeline i can see some major "Update Layer tree" while I scroll the column. Is there any way I can figure out why "Update Layer tree" is so lengthy and what CSS properties are affecting speed the most? When I click on it - just gives me info on how long it ran for and nothing else.
I have some CSS in each of the li's that isn't performing very well (eg. filters, transforms, box-shadows etc) - If i remove each SASS file one by one, it improves the scrolling performance (and eventually removes jank once i remove all the CSS), but obviously its hard to pin point which css properties are not performing doing this.
I wonder if im missing something in the chrome timeline that can be helpful in this regard?
I have tried to use the will-change CSS property to promote the scroll to a different layer / force hardware acceleration - but this doesn't make much difference.
Also there is no javascript events executing while I scroll.
Limiting to less than 200 items isn't an option.
I have setup an example of this (I know its a longer list of items, but this is just for demo purposes): https://github.com/jooj123/jank/blob/master/scroll.html
What really interesting is that if i remove the overflow-y: scroll; (in .map-search__results in the example above) the scrolling becomes very smooth and jank disappears - why does this have so much effect?
Here is the chrome timeline (with basically just long "Update Layer tree" sections):

Fix:
Paul's answer about will-change: transform is spot on, in particular this tidbit helped:
"Add will-change: transform;. Once added, the "repaints on scroll" rect is gone."
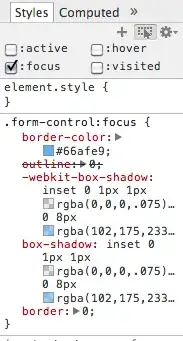
BUT just be careful as it wont always apply depending on your code base, check the scroll performance issues indicator to make sure "repaints on scroll" is off, for me I had to also disable a -webkit-clip-path property (in my actual code base - not in the demo provided) that was set in one of the child divs, see:



 link to viewer
link to viewer