Is it possible to add navigation items to the "top pager" in a jqGrid? And if so, what's the syntax for doing so?
I have an HTML snippet on my page that looks like this
<table id="mygrid">
</table>
<div id="mygrid_pager"></div>
And then an jqGrid initialization that looks something like this
$('#mygrid').jqGrid({
..., //full config string removed for brevity,
pager:jQuery('#mygrid'),
toppager:true
});
$('#mygrid').jqGrid('navGrid', '#mygrid_pager'),{
'add':false,
'del':false,
'edit':false,
'search':false,
'refresh':false,
'cloneToTop':true,
}).navButtonAdd('',{...}); //config navbutton string for button removed for brevity
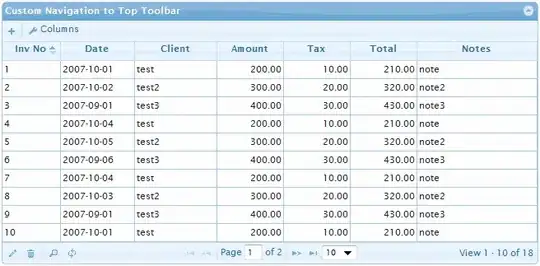
A "top pager" with the id of #mygrid_toppager is automatically inserted into the page, but its custom buttons (which appear on the bottom pager) don't come along for the ride.
I see that there's a "cloneToTop" option included for the navGrid, but its description seems confusing, and I can only assume I'm using it wrong.
Clones all the actions from the bottom pager to the top pager if defined. Note that the navGrid can be applied to the top pager only. The id of the top pager is a combination of grid id and "_toppager"
My understanding of the option is it will take buttons added to the bottom pager, and clone them to the top. However, the description then goes on to say "the navGrid can be applied to the top pager only, which doesn't make any sense since you're cloning it. The pont being, I clearly have a deep misunderstanding of how the API is supposed to be used.
If anyone can point me in the right direction (even just to a working example somewhere) I'd appreciate it. I'd prefer to do this through official APIs, as opposed to clever DOM manipulation, as seen elsewhere on StackOverflow.