I want to remove the description in MPAndroidChart. I don't know where the description comes from, here is a pic

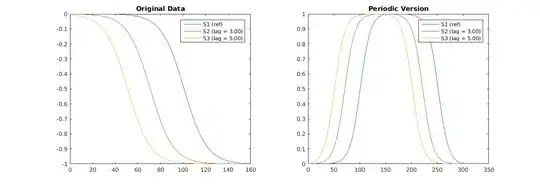
And here is what I want to,I think there should have two labels, I set it by:
LineDataSet lineDataSet = new LineDataSet(y1,"dataSet1");
here is my code
public class MainActivity extends AppCompatActivity {
LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart=(LineChart)findViewById(R.id.main_chart);
ArrayList<String> xAXES = new ArrayList<>();
ArrayList<Entry> y1=new ArrayList<>();
ArrayList<Entry> y2 =new ArrayList<>();
double x=0;
int numdatapoint=10;
for (int i = 0; i <numdatapoint ; i++) {
float sinfunction = i;
float confunction =i+2;
x=x+0.1;
y1.add(new Entry(sinfunction,i-1));
y2.add(new Entry(confunction,i+2));
xAXES.add(i,String.valueOf(i));
}
String [] xaxes =new String [xAXES.size()];
for (int i = 0; i <xAXES.size() ; i++) {
xaxes[i]=xAXES.get(i).toString();
}
ArrayList<ILineDataSet> lineDataSets = new ArrayList<>();
LineDataSet lineDataSet = new LineDataSet(y1,"dataSet1");
lineDataSet.setColor(Color.BLUE);
LineDataSet lineDataSetY = new LineDataSet(y2,"dataset2");
lineDataSet.setColor(Color.RED);
lineDataSets.add(lineDataSet);
lineDataSets.add(lineDataSetY);
LineData line =new LineData();
lineChart.setData(new LineData(lineDataSets));
lineChart.setVisibleXRangeMaximum(10f);
}
}