I have an object called Utils.MediaQuery. I am trying to access its isMobile() function.
However, for some reason, trying to access that function returns a "not a function" error. Worse (and difficult for debugging), the object shows up as having the function in Firefox console, and shows up as not having the function in Firefox console.
Debugging code:
console.log("Utils.MediaQuery:", Utils.MediaQuery);
console.log("Utils.MediaQuery.isMobile():", Utils.MediaQuery.isMobile());
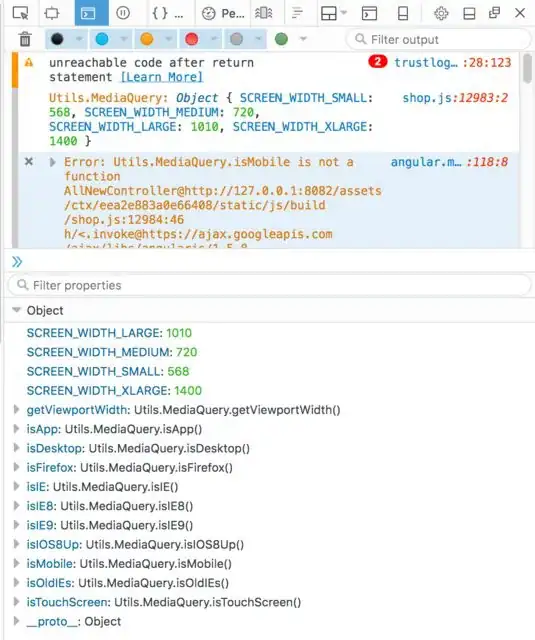
Result:
(The "Object" part in the bottom half is what I get when clicking on the Utils.MediaQuery object)
The logged Object doesn't have the isMobile() function, but its description does.
The guilty object:
require(['jquery'], function($) {
Utils = {};
Utils.MediaQuery = {
SCREEN_WIDTH_SMALL: 568,
SCREEN_WIDTH_MEDIUM: 720,
SCREEN_WIDTH_LARGE: 1010,
SCREEN_WIDTH_XLARGE: 1400 // in px
};
$(function(){
Utils.$window = $(window);
Utils.$html = $('html');
Utils.$body = Utils.$html.find('body');
Utils.MediaQuery.getViewportWidth = function() {
return Math.max(document.documentElement.clientWidth,
window.innerWidth || 0);
};
Utils.MediaQuery.isMobile = function() {
return (Utils.MediaQuery.getViewportWidth() < Utils.MediaQuery.SCREEN_WIDTH_MEDIUM);
};
});
});
What can cause this kind of behavior?
PS: This is from a big clunky legacy project I just joined. Considering I am still mostly unable to understand its architecture, I'm afraid I can't explain it either
PPS: Seems related to this question, which in turn links to this question, but in both cases I couldn't see how the answers applied to the current problem. Sorry if I was wrong.