Mobile safari doesn't update the window.innerHeight when the keyboard pops up. (at least in 9.3.5, and there are several answers like this one, with comments saying that broke in ios 8.2)
Apple documentation says used to say before they edited it that window.innerHeight will be back with iOS 10.
In iOS 10, WKWebView objects match Safari’s native behavior by updating their window.innerHeight property when the keyboard is shown, and do not call resize events.
I need to know what to do in the meantime to deal with the iphone safari just pushing the website out of the view, instead of resizing.
I have an application that uses absolute positioning for everything, and has a div with overflow between the header and the footer.
.mainContent {
position: absolute;
top: 50px;
bottom: 28px;
left: 0;
right: 0;
}
Plunker here.
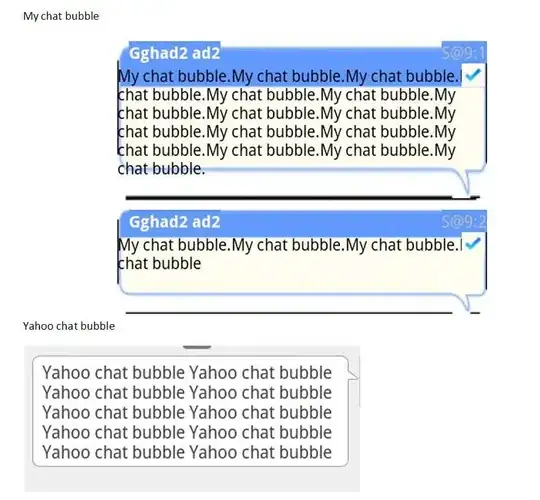
Screenshots, working as expected on android:
Not working as expected on iphone:
Based on this answer I have a native JS way of determining if the iphone keyboard is open,
document.getElementById('chat-input').addEventListener('focus', function(){
if(/iPad|iPhone|iPod/.test(navigator.userAgent) && !window.MSStream){
console.log("IOS focus");
var scroll = window.scrollTop;
window.scrollTop = 10;
var keyboard_shown = window.scrollTop > 0;
window.scrollTop = scroll;
if(keyboard_shown){
console.log("keyboard");
}else{
console.log("no keyboard");
}
}
});
})();
But that doesn't actually solve the problem as the window.innerHeight doesn't change, so I don't know how big the keyboard is. I could just make a list of iphone resolutions, and their keyboard heights, and just be a terrible hardcoding person...