My project is storyboard based and includes the following controllers:
- UINavigationController.
- UITableViewController -
TableViewControllerwhich contains a list of items. - UIViewController -
ViewControllerwhich displays details of the item selected inTableViewController.
There's a UISearchController inside TableViewController, with its searchBar set as the tableHeaderView of the tableView. The gist of TableViewController is here:
class TableViewController: UITableViewController {
private let searchController = UISearchController(searchResultsController: nil)
override func viewDidLoad() {
super.viewDidLoad()
searchController.searchBar.delegate = self
searchController.dimsBackgroundDuringPresentation = false
searchController.hidesNavigationBarDuringPresentation = false
definesPresentationContext = true
tableView.tableHeaderView = searchController.searchBar
}
}
I've checked (in fact, haven't unchecked) the Adjust Scroll View Insets in the Interface Builder for TableViewController.
When the user taps on an item in the list, it's segueing to the ViewController with the detailed information about the item.
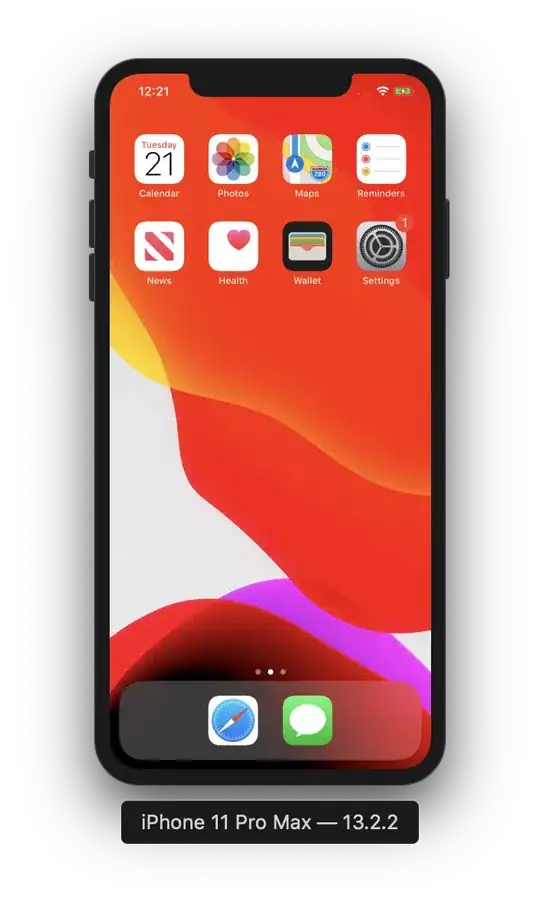
Everything works smoothly in most cases, and TableViewController is displayed as expected:
The issue arises when the user changes orientation in ViewController and then segues back to TableViewController. The latter in this case has incorrect content inset set for its 'tableView':
If the search is cancelled before tapping an item the issue is not present.
Recording of the issue on an iOS 9 simulator: https://vimeo.com/182953863.
To make sure there's something wrong with content inset of the table view, I printed the inset in the viewDidLayoutSubviews method of TableViewController. Here's the output:
// Normal mode
UIEdgeInsets(top: 64.0, left: 0.0, bottom: 0.0, right: 0.0)
// After orientation changes in ViewController
UIEdgeInsets(top: 0.0, left: 0.0, bottom: 0.0, right: 0.0)
There're a number of similar questions on SO (1, 2, 3), from which I made two conclusions:
- If the view controller added is a UITableViewController, the issue should not be appeared since Apple will auto padding it (answer). This is the case, and the issue still appears.
- Try switching off the
autoAdjustScrollViewInsetsand set the insets manually in the code. This one should definitely work, but I'd like to first find the culprit of the issue.
What I've tried to do:
- Set
hidesNavigationBarDuringPresentationtotrue. The issue persisted. - Set
definesPresentationContexttofalse, and callingself.view.endEditing(true)in theprepareForSegueofTableViewController(this one had no effect). The issue was gone. But the search bar persisted down the hierarchy of the view controllers, namely inViewController, which was not acceptable. - Resigning first responder for the search bar in
prepareForSeguebysearchController.searchBar.resignFirstResponder(). The issue persisted.
I've assembled a test project which reproduces this issue. The search doesn't work and the list items are hard-coded, but it does reproduce the issue without extra details.
There must be an error in the way I set up the search controller, but I couldn't find it.