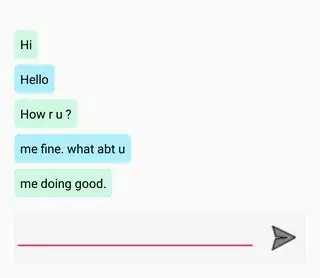
I am working on a chat app and on chat view I have to show message left and right. But as I am pretty new in Android programming, I am not being able to achieve this. Here is what I am getting :
Here is my chatbubble.xml that is being used to show line items.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bubble_layout_parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/bubble_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_msg1">
<TextView
android:id="@+id/message_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxEms="12"
android:layout_gravity="center"
android:text="Hi! new message"
android:textColor="@android:color/primary_text_light" />
</LinearLayout>
</LinearLayout>
And getView method of ChatApapter.java
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(resource, parent, false);
Holder holder = new Holder();
holder.txtMsg = (TextView) view.findViewById(R.id.message_text);
HashMap<String,String> hashMap = new HashMap<String,String>();
hashMap = chats.get(position);
LinearLayout layout = (LinearLayout) view.findViewById(R.id.bubble_layout);
LinearLayout parent_layout = (LinearLayout) view.findViewById(R.id.bubble_layout_parent);
layout.setPadding(20,20,20,20);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(0,0,0,20);
layout.setLayoutParams(params);
if(hashMap.get("is_mine").equals("yes")) {
layout.setBackgroundResource(R.drawable.bg_msg1);
parent_layout.setGravity(Gravity.RIGHT);
} else {
layout.setBackgroundResource(R.drawable.bg_msg2);
parent_layout.setGravity(Gravity.LEFT);
}
holder.txtMsg.setText(hashMap.get("message"));
holder.txtMsg.setTextColor(Color.BLACK);
return view;
}
Here is activity_chat_list.xml that is main list view file which is being used with adapter.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mychatapp.UserChat">
<ListView
android:id="@+id/msgListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/form"
android:divider="@null"
android:dividerHeight="0dp"
android:paddingBottom="10dp"
android:text="Hello World" />
<LinearLayout
android:id="@+id/form"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="#91f1f1f1"
android:paddingBottom="2dp">
<EditText
android:id="@+id/messageEditText"
android:layout_width="252dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/sendMessageButton"
android:layout_weight="0.72"
android:ems="10"
android:maxHeight="80dp" />
<ImageButton
android:id="@+id/sendMessageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/send_button"
android:text="d" />
</LinearLayout>
</RelativeLayout>
So can someone help me to make message left and right. Thanks in advance.