You can configure Visual Studio Code to always show parent folder names in the tabs! In your User Settings, just add this line: "workbench.editor.labelFormat": "short" (other values are "long", "medium" or "default")
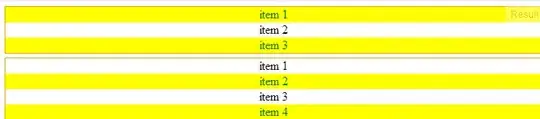
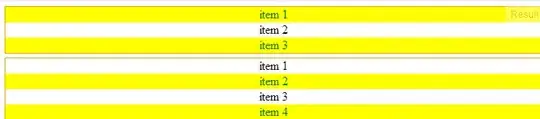
Result: the files init/views.js, init/routes.js and plugins/modal.js will be presented as such:

Another option is the User Setting "breadcrumbs.enabled": true which for shows a row of breadcrumbs with the complete file path - in the Code view below the Active tab.

PS: To open User Settings use the File-menu → Preferences → Settings → User Settings. To view the settings in a JSON format just click the {} icon in the top right corner.