I'm using the following code to generate a NSAttributedString for UILabel in iOS 8.
// a long long Chinese title
NSString *title = @"这是一个很长很长很长很长很长很长的中文标题";
// setup icon attachment
NSTextAttachment *iconAttachment = [[NSTextAttachment alloc] init];
iconAttachment.image = [UIImage imageNamed:imageName];
iconAttachment.bounds = bounds;
NSAttributedString *ycardImageString = [NSAttributedString attributedStringWithAttachment:iconAttachment];
// setup attributed text
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] initWithString:title];
if (shouldShowYcard) {
[attributedText insertAttributedString:ycardImageString atIndex:0];
[attributedText insertAttributedString:[[NSAttributedString alloc] initWithString:@" "] atIndex:1];
[attributedText addAttribute:NSBaselineOffsetAttributeName value:@(offset) range:NSMakeRange(0, 1)];
}
NSRange titleRange = NSMakeRange(shouldShowYcard ? 2 : 0, title.length);
[attributedText addAttribute:NSFontAttributeName value:font range:titleRange];
[attributedText addAttribute:NSForegroundColorAttributeName value:color range:titleRange];
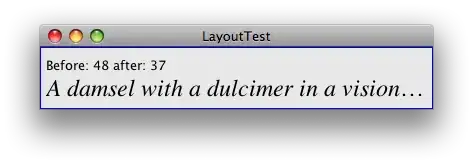
However it seems that the NSTextAttachment will effect the vertical position of truncated tails, just like the following pictures.
Is there a way to set the vertical aignment for the truncated tails?
My goal is to have bottom align tails in Chinese language.