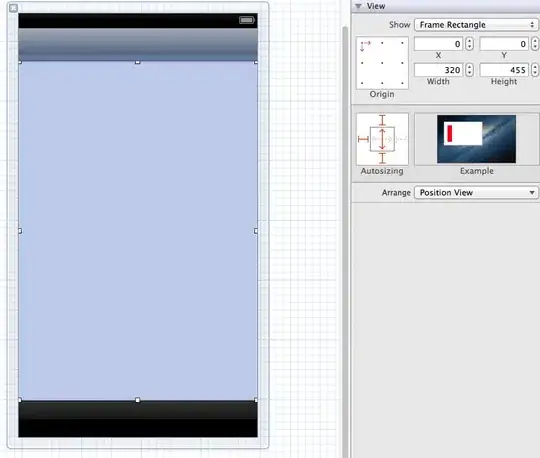
Need to design single view like the attached design in swift and this to be visible at all my collecitonview cell, how to achieve this anyone have idea about this
Asked
Active
Viewed 88 times
0
-
I need to set dynamic background color for the above mentioned view aswell, thats y am using view can u suggest nyway using bezier path method – vetrivel Sep 23 '16 at 07:15
-
Please check [How to post a good question](http://stackoverflow.com/tour) – pedrouan Sep 23 '16 at 07:16
-
I haven't voted yet, but people here are likely to vote you down as your question should be able to be reproduced, so you could get a reliable answer. – pedrouan Sep 23 '16 at 07:18
1 Answers
2
I have tried it in a test project. This is my way:
Open Photoshop or a similar tool and make a picture with a translucent background.
Use the PS tools to draw a figure the way you want it.
Save it as a PNG. Open Xcode. Put a UIImageView into your UIViewController. Put the PDF into your Assets folder and set this Image as the Image for the UIImageView. Set the contraints.
Set the following code into the UIViewController.swift file:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let tap = UITapGestureRecognizer(target: self, action: #selector(doubleTapped))
tap.numberOfTapsRequired = 1
view.addGestureRecognizer(tap)
}
func doubleTapped() {
let image = UIImage(named: "test")
testImageView.image = image?.maskWithColor(color: UIColor.blue)
}
}
extension UIImage {
func maskWithColor(color: UIColor) -> UIImage? {
let maskImage = self.cgImage
let width = self.size.width
let height = self.size.height
let bounds = CGRect(origin: CGPoint(x: 0,y :0), size: CGSize(width: width, height: height))
let colorSpace = CGColorSpaceCreateDeviceRGB()
let bitmapInfo = CGBitmapInfo(rawValue: CGImageAlphaInfo.premultipliedLast.rawValue)
let bitmapContext = CGContext(data: nil, width: Int(width), height: Int(height), bitsPerComponent: 8, bytesPerRow: 0, space: colorSpace, bitmapInfo: bitmapInfo.rawValue) //needs rawValue of bitmapInfo
bitmapContext!.clip(to: bounds, mask: maskImage!)
bitmapContext!.setFillColor(color.cgColor)
bitmapContext!.fill(bounds)
//is it nil?
if let cImage = bitmapContext!.makeImage() {
let coloredImage = UIImage(cgImage: cImage)
return coloredImage
} else {
return nil
}
}
}
Start the app and touch the display. The color changes from black to blue once tapped. Now you should have all the tools to do whatever you want too... The Code is in Swift 3 language.
You can set this UIImageView into your UICollectionViewCell and set the UIColor with the function provided.
Community
- 1
- 1
David Seek
- 16,783
- 19
- 105
- 136
-
Thanks but Just used some crop technique to achieve this and its working fine now – vetrivel Sep 23 '16 at 12:06