i am developing a scheduler in asp.net mvc 5.
i am new to it,
my question is, how i can display data on table header from my sql server database
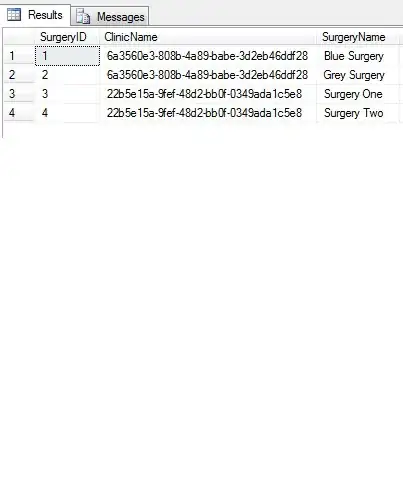
i want when user 6a loging, it display the "Blue Surgery" and "Grey surgery" in table header
when user 22b login, it display the "Surgery One" & "surgery Two" in the table header
here is my View code
<tr>
<th style="width:50px;"></th>
<th id="header1">Surgery 1</th>
<th id="header2">Surgery 2</th>
<th id="header3"></th>
<th id="header4"></th>
<th id="header5"></th>
<th id="header6"></th>
</tr>
here is my controller code
// GET: Schedules/Create
public ActionResult Create()
{
var currentUser = User.Identity.GetUserId();
var schedule = db.AspNetUsers.Where(x => x.ClinicName == currentUser);
ViewBag.CurrentUser = currentUser;
//ViewBag.ClinicName = new SelectList(db.AspNetUsers, "Id", "FirstName");
var doctor = db.Doctors.ToList().Where(d => d.ClinicName == currentUser);
ViewBag.DoctorID = new SelectList(doctor, "DoctorID", "DoctorName");
var surgery = db.Surgeries.ToList().Where(d => d.ClinicName == currentUser);
ViewBag.SurgeryID = new SelectList(surgery, "SurgeryID", "SurgeryName");
var patient = db.Patients.ToList().Where(p => p.ClinicName == currentUser);
ViewBag.PatientID = new SelectList(patient, "PatientID", "PatientName");
return View();
}
my Index in Controller
// GET: Schedules
public ActionResult Index()
{
//var schedules = db.Schedules.Include(s => s.AspNetUser).Include(s => s.Doctor).Include(s => s.Surgery).Include(s => s.Patient);
//return View(schedules.ToList());
var currentUser = User.Identity.GetUserId();
var schedule = db.Schedules.Where(x => x.ClinicName == currentUser);
return View(schedule);
var surgery = db.Surgeries.Where(x => x.ClinicName == currentUser);
ViewBag.Headers = surgery.Select(s => s.SurgeryName).ToList();
}