at the begginning i want to say im Polish guy, so sorry if my english will be bad... and my code have polish names.
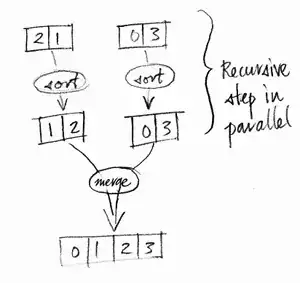
I am doing calculator in active window, but i have many issues and i can not solve it. I want to have Label and TextField in the top, RadioBoxes and TextArea in the middle and CheckBoxes and Buttons on the bottom, just like on this sketch:
BorderLayour should help me, but if i am changing FlowLayout to Border i have that view:
One BIG closing...
and with FlowLayout it looks like this:
I am sending the code and i hope you will find the way how to help me.. !
code:
package kalkulator;
import javaapplication7.Input;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.Box;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
public class DialogDemo extends JFrame implements ActionListener
{
//Pole tekstowe jednolinijkowe
JLabel etykietaTekstWe1 = new JLabel("Pierwsza liczba:");
JLabel etykietaTekstWe2 = new JLabel("Druga liczba:");
JTextField poleTekstWe1 = new JTextField("",10);
JTextField poleTekstWe2 = new JTextField("",10);
//Pole tekstowe wielolinijkowe
JLabel etykietaTekstWy = new JLabel("Wynik:");
JTextArea poleTekstWy = new JTextArea("",10,20);
//Trzy przyciki
JButton przyciskLicz = new JButton("Licz");
JButton przyciskCzysc = new JButton("Czysc");
JButton przyciskZamknij = new JButton("Zamknij");
//Trzy przyciski wyboru jeden z wielu
JLabel etykietaOdp = new JLabel("");
JRadioButton dodawanie = new JRadioButton("[ + ] Dodawanie",true);
JRadioButton odejmowanie = new JRadioButton("[ - ] Odejmowanie",false);
JRadioButton mnozenie = new JRadioButton("[ * ] Mnozenie",false);
JRadioButton dzielenie = new JRadioButton("[ / ] Dzielenie",false);
//Cztery przyciski wyboru kilka z wielu
JLabel etykietaCzyszczenie = new JLabel("");
JCheckBox czyszczenie1 = new JCheckBox("Wyczysc liczby");
JCheckBox czyszczenie2 = new JCheckBox("Wyczysc wynik");
long czasStart;
public DialogDemo()
{
//Odczytanie czasu poczatkowego
czasStart = System.currentTimeMillis();
//Ustawienie managera ukladu calego okna
getContentPane().setLayout(new FlowLayout(FlowLayout.CENTER,20,30));
JMenuBar pasekMenu = new JMenuBar();
JMenu menuPierwsze = new JMenu("Plik");
pasekMenu.add(menuPierwsze);
JMenuItem wyjdz = new JMenuItem("Zamknij");
menuPierwsze.add(wyjdz);
wyjdz.addActionListener(this);
JMenu menuDrugie = new JMenu("Edycja");
pasekMenu.add(menuDrugie);
JMenuItem czysc = new JMenuItem("Czysc");
menuDrugie.add(czysc);
czysc.addActionListener(this);
JMenuItem odczyt = new JMenuItem("Licz");
menuDrugie.add(odczyt);
odczyt.addActionListener(this);
JMenu menuTrzecie = new JMenu("Pomoc");
pasekMenu.add(menuTrzecie);
setJMenuBar(pasekMenu);
//-------------------------------------
//Wstawienie panelu z jednolinijkowym polem tekstowym
JPanel panelTextWe1 = new JPanel();
panelTextWe1.setLayout(new BorderLayout());
panelTextWe1.add(etykietaTekstWe1,BorderLayout.NORTH);
panelTextWe1.add(poleTekstWe1,BorderLayout.CENTER);
JPanel panelTextWe2 = new JPanel();
panelTextWe2.setLayout(new BorderLayout());
panelTextWe2.add(etykietaTekstWe2,BorderLayout.NORTH);
panelTextWe2.add(poleTekstWe2,BorderLayout.CENTER);
getContentPane().add(panelTextWe1);
getContentPane().add(panelTextWe2);
//-------------------------------------
//Wstawienie panelu z przyciskami wyboru kilka z wielu
Box boxRGrupa = Box.createVerticalBox(); //Pionowy (kolumnowy) manager ulozenia
boxRGrupa.add(etykietaOdp);
boxRGrupa.add(Box.createVerticalStrut(10)); //Dodanie rozporki (przestrzeni) o wielkosci
//10 pikseli pomiedzy etykieta etykietaOdp
// a przyciskiem przyciskA
ButtonGroup bGrupa = new ButtonGroup();
bGrupa.add(dodawanie);
boxRGrupa.add(dodawanie);
bGrupa.add(odejmowanie);
boxRGrupa.add(odejmowanie);
bGrupa.add(mnozenie);
boxRGrupa.add(mnozenie);
bGrupa.add(dzielenie);
boxRGrupa.add(dzielenie);
getContentPane().add(boxRGrupa);
//-------------------------------------
//Wstawienie panelu z przyciskami wyboru kilka z wielu
Box boxCGrupa = Box.createHorizontalBox(); //Poziomy (wierszowy) manager ulozenia
boxCGrupa.add(etykietaCzyszczenie);
czyszczenie1.setSelected(true);
boxCGrupa.add(czyszczenie1);
czyszczenie2.setSelected(false);
boxCGrupa.add(czyszczenie2);
getContentPane().add(boxCGrupa);
//-------------------------------------
//Wstawienie panelu z wielowierszowym polem tekstowym
JPanel panelTextWy = new JPanel();
panelTextWy.setLayout(new BorderLayout());
panelTextWy.add(etykietaTekstWy,BorderLayout.NORTH);
panelTextWy.add(new JScrollPane(poleTekstWy),BorderLayout.CENTER);
poleTekstWy.setEditable(false);
getContentPane().add(panelTextWy);
//-------------------------------------
//Wstawienie przyciskow
getContentPane().add(przyciskLicz) ;
getContentPane().add(przyciskCzysc);
getContentPane().add(przyciskZamknij);
//Ustawienie sluchacza dla wszystkich przyciskow
przyciskLicz.addActionListener(this);
przyciskCzysc.addActionListener(this);
przyciskZamknij.addActionListener(this);
}
//Obsluga zdarzen klikniecia na przycisk
public void actionPerformed(ActionEvent zdarzenie)
{
if (zdarzenie.getActionCommand().equals("Licz"))
{
poleTekstWy.setText(""); //Wyczyszczenie pola wyjsciowego
String tekst = poleTekstWe1.getText();
poleTekstWy.append("Tekst: "+tekst+"\n"); //Dodanie teksty wejsciowego
//------------------------------------------------------
//Wstawienie informacji o wybranych jezykach
poleTekstWy.append("Jezyki: ");
if (czyszczenie1.isSelected()) poleTekstWy.append(czyszczenie1.getText()+" ");
if (czyszczenie2.isSelected()) poleTekstWy.append(czyszczenie2.getText()+" ");
poleTekstWy.append("\n");
//------------------------------------------------------
//Wstawienie informacji o wybranej (jednej) odpowiedzi jakiegos testu
if (dodawanie.isSelected())
{
poleTekstWy.append(dodawanie.getText()+"\n");
}
else
if (odejmowanie.isSelected())
{
poleTekstWy.append(odejmowanie.getText()+"\n");
}
else
if (mnozenie.isSelected())
{
poleTekstWy.append(mnozenie.getText()+"\n");
}
else
{
poleTekstWy.append(dzielenie.getText()+"\n");
}
}
else
{
if (zdarzenie.getActionCommand().equals("Czysc"))
{
//Przywrocenie poczatkowego stanu pola wyjsciowego
poleTekstWy.setText("");
}
else
{
//Odczytanie czasu zakonczenia
long czasStop = System.currentTimeMillis();
//Obliczenie czasu uzywania programu
long liczbaSekund = (czasStop-czasStart)/1000;
this.setVisible(false);
Input.showMessage("Czas uzywania programu w sekundach: "+liczbaSekund);
System.exit(0); //Zakonczenie pracy programu
}
}
repaint();
}
public static void main ( String[] args )
{
DialogDemo dialogDemo = new DialogDemo();
dialogDemo.setTitle("Kalkulatorek");
dialogDemo.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
dialogDemo.setLocation(500,100);
dialogDemo.setSize(600,700);
dialogDemo.setVisible( true );
dialogDemo.setResizable(true);
dialogDemo.setMinimumSize(new Dimension(600, 700));
}
private void setMinimumSize() {
throw new UnsupportedOperationException("Not supported yet."); //To change body of generated methods, choose Tools | Templates.
}
}