I'm using roughike's BottomBar 2.0: https://github.com/roughike/BottomBar/
When I display a SnackBar, it shows up on the BottomBar itself.
I want it to be drawn above the BottomBar.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_activity"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/here"
android:background="#fff">
<FrameLayout
android:id="@+id/contentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottomBar">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Three Buttons Bar"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:textColor="@color/colorPrimary"
android:textSize="35sp" />
</FrameLayout>
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs" />
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomBar bottomBar = (BottomBar) findViewById(R.id.bottomBar);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(int tabId) {
switch (tabId) {
case R.id.recent_item:
Snackbar.make(findViewById(R.id.main_activity), "Recent Item Selected", Snackbar.LENGTH_LONG).show();
break;
case R.id.favorite_item:
Snackbar.make(findViewById(R.id.main_activity), "Favorite Item Selected", Snackbar.LENGTH_LONG).show();
break;
case R.id.location_item:
Snackbar.make(findViewById(R.id.main_activity), "Location Item Selected", Snackbar.LENGTH_LONG).show();
break;
}
}
});
}
}
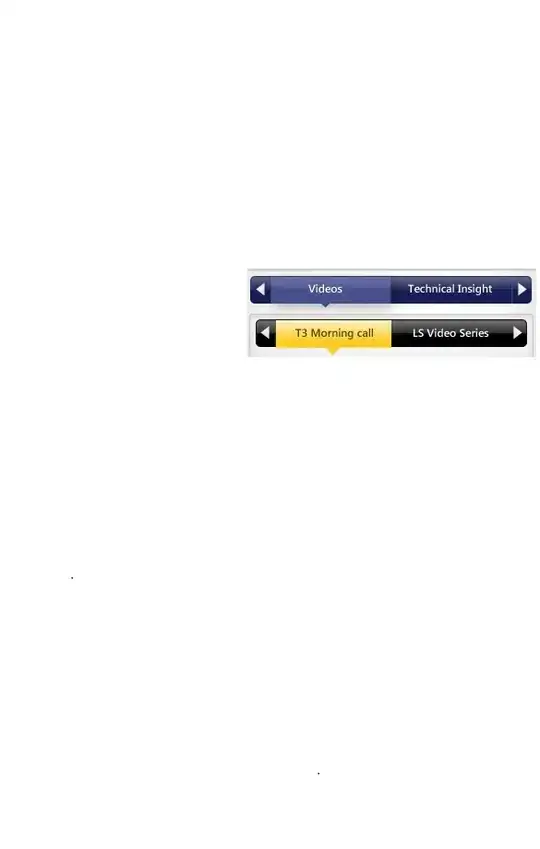
Screenshots:
Is anything wrong with the layout file??
What am I missing??
I also checked this: Move snackbar above the bottom bar, but it didn't help..
EDIT:
I tried as Abtin said:
Snackbar.make(bottomBar, "Location Item Selected", Snackbar.LENGTH_LONG).show();
and
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs"
app:bb_behavior="underNavbar"/>
Now it has become like this:
As you can see, there's this unused space below the BottomBar when I set app:bb_behavior="underNavbar", which is not I want..