What I want:
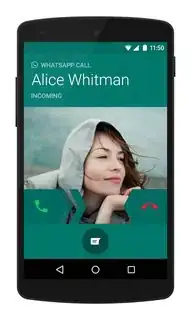
Create a call accept/reject layout for my app like whatsapp.
What I have done till now:
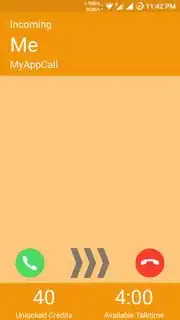
I have created a similar layout.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.suvajit.calling.MainActivity">
<LinearLayout
android:id="@+id/linearLayoutTop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:orientation="vertical"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp">
<TextView
android:id="@+id/textViewCallStatus"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Incoming"
android:textColor="@color/colorText"
android:textSize="20sp" />
<TextView
android:id="@+id/textViewCallerName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Me"
android:textColor="@color/colorText"
android:textSize="40sp" />
<TextView
android:id="@+id/textViewCallType"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="MyAppCall"
android:textColor="@color/colorText"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayoutBottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="@color/colorPrimary"
android:orientation="horizontal"
android:weightSum="2">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="40"
android:textColor="@color/colorText"
android:textSize="40sp" />
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Unlocked Credits"
android:textColor="@color/colorText"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="4:00"
android:textColor="@color/colorText"
android:textSize="40sp" />
<TextView
android:id="@+id/textView7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Available Talktime"
android:textColor="@color/colorText"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayoutMid"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_above="@+id/linearLayoutBottom"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
android:id="@+id/imageViewcallAccept"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@mipmap/call_accept" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:weightSum="3">
<ImageView
android:id="@+id/imageViewArrow3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@mipmap/arrows" />
<ImageView
android:id="@+id/imageViewArrow2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@mipmap/arrows" />
<ImageView
android:id="@+id/imageViewArrow1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@mipmap/arrows" />
</LinearLayout>
<ImageView
android:id="@+id/imageViewCallReject"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@mipmap/call_reject" />
</LinearLayout>
</RelativeLayout>
Question:
How can I create the swipe animation with call buttons and the arrows will also have a right motion similar to whatsapp call layout.
(N.B: I have created the call buttons in an imageview, should I use something else?)