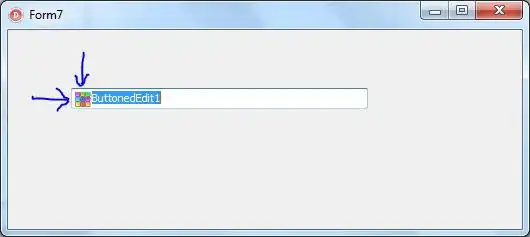
My goal is to make my button look like this:
minus the black edges around the button.
After reading quite a few posts, I see most solutions saying to use
layer.cornerRadius = 10.0
When I do that I get this:
It rounds the edges, but doesn't give me my desired goal.
Any suggestion?