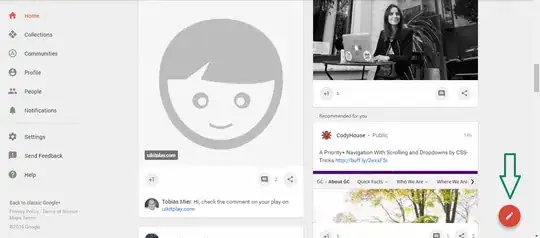
I would like to set a position of an elements to fixed just like on this google+ example where the button is fixed relatively to the browser:
But my problem here is i have multiple parent-container and each container had an element with a class to-top that needs to be place fixed and relative to parent-container in the bottom right corner.
And
I would like to set the to-top element fixed limitation to its own parent-container only so when the user scrolls the to-top only moves within its parent-container
Here is my fiddle to make it clear. Hope i explained in well. DEMO