I have some troubles to center items in html form. A very simple example here:
https://jsfiddle.net/a9cnuypz/
#rectLogin {
margin: auto;
width: 60%;
border-style: solid;
border-width: 1px;
}
#formLogin {
margin: auto;
width: 60%;
display: inline-block;
}
#btn {
margin: auto;
display: inline-block;
width: 200px;
}<div id="rectLogin">
<form id="formLogin">
<div>
<label>Username</label>
<fieldset>
<input type="text" name="username" required>
</fieldset>
<label>Password</label>
<fieldset>
<input type="password" name="password" required>
</fieldset>
<input id="btn" type="submit" value="Login">
</div>
</form>
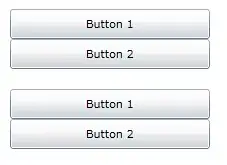
</div>Here is how appears now:
and here how I want:
I don't understand my mistake. I set for the relevant items (form and button) both a width and margins=auto.