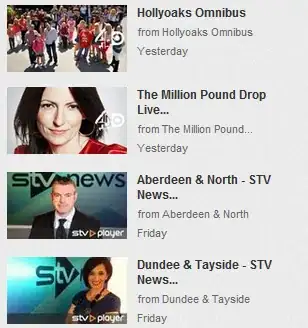
I am having this problem with creating and sending notifications correctly. I read the new Lollipop 5.0 update notification design specification here: https://material.google.com/style/icons.html and https://material.google.com/patterns/notifications.html and I realize that Icons need to be white in order to display correctly. That is fine and I totally understand that, but I want my notification to show a picture, which obviously cannot be white. However, what is really confusing me is the fact that when I try to render the notification on my phone, everything works fine. It looks something like this:
However, on my friend's phone, it looks like a white square, something like this:
It's odd because we both have the same version of Android, version 6.0.1. Here is the code I used to send the notification:
private class NotificationPicture extends AsyncTask<String, Void, Bitmap> {
Context context;
String userId;
String postId;
String name;
String notificationBody;
String from;
public NotificationPicture(Context context) {
super();
this.context = context;
}
@Override
protected Bitmap doInBackground(String... params) {
userId = params[0];
postId = params[1];
name = params[2];
notificationBody = params[3];
from = params[4];
try {
URL url = new URL("https://graph.facebook.com/" + userId + "/picture?type=large");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setDoInput(true);
connection.connect();
InputStream in = connection.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(in);
Bitmap output;
Rect srcRect;
if (bitmap.getWidth() > bitmap.getHeight()) {
output = Bitmap.createBitmap(bitmap.getHeight(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
srcRect = new Rect((bitmap.getWidth()-bitmap.getHeight())/2, 0, bitmap.getWidth()+(bitmap.getWidth()-bitmap.getHeight())/2, bitmap.getHeight());
} else {
output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getWidth(), Bitmap.Config.ARGB_8888);
srcRect = new Rect(0, (bitmap.getHeight()-bitmap.getWidth())/2, bitmap.getWidth(), bitmap.getHeight()+(bitmap.getHeight()-bitmap.getWidth())/2);
}
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
float r;
if (bitmap.getWidth() > bitmap.getHeight()) {
r = bitmap.getHeight() / 2;
} else {
r = bitmap.getWidth() / 2;
}
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawCircle(r, r, r, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, srcRect, rect, paint);
return output;
} catch (IOException e) {
FirebaseCrash.report(e);
return null;
}
}
@Override
protected void onPostExecute(Bitmap result) {
super.onPostExecute(result);
try {
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(context)
.setContentTitle(getString(R.string.app_name))
.setContentText(notificationBody)
.setTicker(from + " has responded!")
.setAutoCancel(true)
.setSound(RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION))
.setStyle(new NotificationCompat.BigTextStyle().bigText(notificationBody))
.setSmallIcon(R.drawable.ic_tabs_notification_2)
.setLargeIcon(result);
Intent resultIntent = new Intent(context, CommentsActivity.class);
setupPostDetails(notificationBuilder, resultIntent, postId, userId, name, context);
} catch (Exception e) {
e.printStackTrace();
}
}
}
build.gradle configurations:
compileSdkVersion 23
buildToolsVersion "23.0.1"
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_7
targetCompatibility JavaVersion.VERSION_1_7
}
defaultConfig {
applicationId 'com.schan.tabs'
multiDexEnabled true
minSdkVersion 19
targetSdkVersion 23
versionCode 16
versionName "1.16"
signingConfig signingConfigs.Tabs
}
If anyone has any idea why this is happening, some insight would be much appreciated. I have a Samsung SM-G900V (Samsung S5) and my friend has a One plus One phone if that helps.