Imagine a web page that has a full-width content bin towards the top, but at the bottom divides into multiple columns AND rows, with each bin (one-column and one-row) having its own little blurb of content. The amount of content might vary, so that these bins might not all be the same height.
I would like to create a css type for the bin, maybe something like:
div.bin
{
float:left;
padding:1.0em;
box-sizing: border-box;
width: 25%;
}
There would be a variable number of <div class="bin"> CONTENTS </div> elements in a row, inside some larger <div style="width:100%"> container.
The goal would be, if there are more than four of the bin elements, the first four would be displayed in a row, the next four in another row, etc., with no requirement that the number of bins be some multiple of four.
The problem I am having is that the second row does not get displayed neatly at a vertical position just below the longest of the previous four. Instead, if (say) the second one is extra long, the fifth one will wrap back, float left until it bumps into the descending piece of bin#2 and displays itself in column three, thereby screwing up the whole presentation.
I can solve this by placing them four at a time inside wrapper DIVs, but that cuts in to the flexibility I would like to have.
Ideally, I would like to be able to make the whole thing responsive by redefining the width property of the bin to 33%, 50%, and 100 % as the viewport gets smaller. To make this work, of course, the bin cannot be placed into subset container DIVs.
Any ideas?
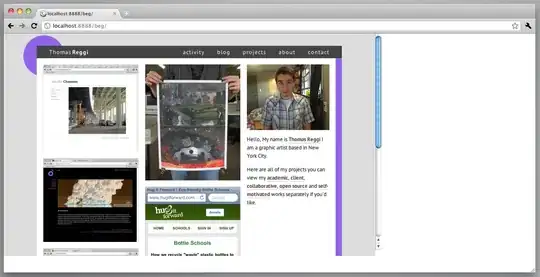
A picture of the problem
When the fifth one wraps it bumps into the trailing edge of the first one before 4 that is longer than 4.
As you can see with 6 through 9, they display fine, after the top edge is properly determined.
So, the question is, how to force box 5 to display UNDER the bottom edge of the longest of boxes 1 through 4...
Note: the problem is not how to get box 5 specifically to wrap properly. It is how to get any box to wrap properly, even if you do not know which one is going to wrap (for example, if the width of the bins has changed from 25% to 33.33%, or to something else).