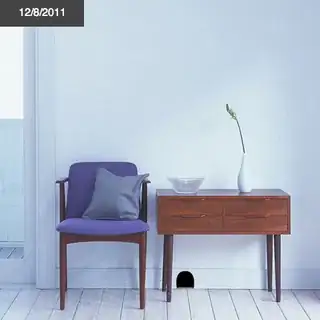
I am pretty new to Bootstrap and read this tutorial which explains about bootstrap grid system. I am trying to make a layout that looks like this
Each colored block represents a web component whose height is not specified, the web components are supposed to occupy the height of its parent. The problem is that the parent divs are not taking 100% height to occupy the entire viewport height.
I have added 50px height for all the divs so that I could show the output correctly. The original code does not have it.
div {
height: 50px;
border: 1px solid black;
}<link rel="stylesheet" type="text/css" href="./assets/libs/bootstrap/css/bootstrap.min.css"></link>
<div class="container">
<div class="row">
<div class="col-lg-7">
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-lg-4"></div>
<div class="col-lg-8"></div>
</div>
</div>
<div class="col-lg-5">
<div class="row">
<div class="col-lg-6"></div>
<div class="col-lg-6">
<div class="row">
<div class="col-lg-12"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-lg-12"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Load scripts here-->
<script src="../bower_components/jquery/dist/jquery.js"></script>
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/angular-bootstrap/ui-bootstrap.min.js"></script>
<script src="./assets/libs/bootstrap/js/bootstrap.min.js"></script>
<script src="../bower_components/angular-animate/angular-animate.min.js"></script>
<script src="../bower_components/angular-route/angular-route.js"></script>
<script src="../bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="../bower_components/angular-mocks/angular-mocks.js"></script>
<script src="../bower_components/restangular/dist/restangular.js"></script>
<script src="../bower_components/underscore/underscore.js"></script>
<script src="../bower_components/chart.js/dist/Chart.bundle.min.js"></script>
<script src="app.js"></script>This is how it looks after nesting the grid layout
I am clueless at this point, what am I missing here ?