I'm trying out example codes from a book called "Murach's Java Servlet and JSP" For some reason, I can't get the CSS to work. Netbeans doesn't seem to find the main.css file using a relative href path.
index.html
<html>
<head>
<title>Murcah's Java Servlet and JSP</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="resources/css/main.css" type="text/css" />
</head>
<body>
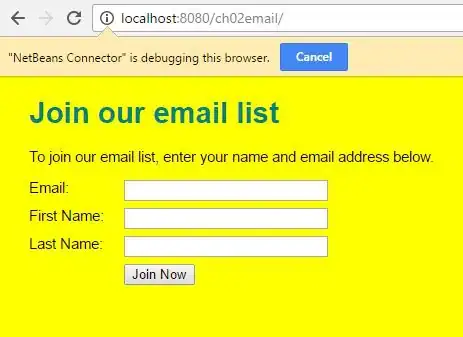
<h1>Join our email list</h1>
<p>To join our email list, enter your name and email address below.</p>
<form action="emailList" method="post">
<input type="hidden" name="action" value="add" />
<label>Email: </label>
<input type="email" name="email" required /> <br />
<label>First Name:</label>
<input type="text" name="firstName" required /> <br/>
<label>Last Name:</label>
<input type="text" name="lastName" required /> <br />
<label> </label>
<input type="submit" value="Join Now" id="submit" />
</form>
</body>
</html>
main.css
body{
font-family: Arial,Helvetica,sans-serif;
font-size: 11pt;
margin-left: 2em;
margin-right: 2em;
background-color: darkred;
background: yellow;
}
h1{
color:teal;
}
label{
float:left;
width:6em;
margin-bottom: 0.5em;
}
input[type="text"], input[type="email"]{
width: 15em;
margin-left: 0.5em;
margin-bottom: 0.5em;
}
br{
clear:both;
}
#submit{
margin-left: 0.5em;
}
context.xml
<?xml version="1.0" encoding="UTF-8"?>
<Context path="/ch02email"/>
Here's how the resources are organized into sub-folders.
And main.css path I believe to be ch02email/resources/css/main.css But since I have set the contextPath to
<?xml version="1.0" encoding="UTF-8"?>
<Context path="/ch02email"/>
on index.html you can see that my href is <link rel="stylesheet" href="resources/css/main.css" type="text/css" />
For some reason the css doesn't apply. Also, I tried to view the source to open the css but I get the ff.
view sourceI get a 404 message.
(view source)
I tried both on Firefox and Google Chrome but I get the same result. CSSenter code here file can't be found.
What am I missing here? I even tried to put WEB-INF/resources/css/main.css which I don't think to be right as I understand not to include WEB-INF when referencing.
Lastly, I tried to use <base href="${pageContext.request.contextPath}/"/> with no success.
Please help.
Thank you.