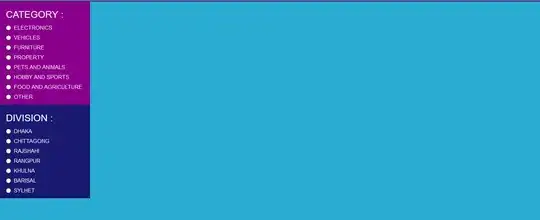
I tried to make simple menu , my goal is to make full col-md-2 screens's background color black (like image - 1) , but when texts/radiobutton/etc. of menu ended , rest of the empty screen of col-md-2 took body's background color (in image - 2) not my div's background color . though I mentioned my <div>'s background color after my body's background color separately. Here is my code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>ProductExchanger</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- ONLINE -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body style="color: white ; background-color: #2aabd2 ; ">
<!-- ONLINE -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="col-md-2" style="padding: 0 ; background-color: #000000">
<div class="container-fluid" style="background-color: darkmagenta">
<h3>CATEGORY : </h3>
<form>
<div class="radio">
<label><input type="radio" name="electronicsC">ELECTRONICS</label>
</div>
<div class="radio">
<label><input type="radio" name="vehiclesC">VEHICLES</label>
</div>
<div class="radio">
<label><input type="radio" name="furnitureC">FURNITURE</label>
</div>
<div class="radio">
<label><input type="radio" name="propertyC">PROPERTY</label>
</div>
<div class="radio">
<label><input type="radio" name="petsAndAnimalsC">PETS AND ANIMALS</label>
</div>
<div class="radio">
<label><input type="radio" name="hobbyAndSportsC">HOBBY AND SPORTS</label>
</div>
<div class="radio">
<label><input type="radio" name="foodAndAgriculture">FOOD AND AGRICULTURE</label>
</div>
<div class="radio">
<label><input type="radio" name="otherC">OTHER</label>
</div>
</form>
</div>
<div class="container-fluid" style="background-color: midnightblue ">
<h3>DIVISION : </h3>
<form>
<div class="radio">
<label><input type="radio" name="dhakaD">DHAKA</label>
</div>
<div class="radio">
<label><input type="radio" name="chittagongD">CHITTAGONG</label>
</div>
<div class="radio">
<label><input type="radio" name="rajshahiD">RAJSHAHI</label>
</div>
<div class="radio">
<label><input type="radio" name="rangpurD">RANGPUR</label>
</div>
<div class="radio">
<label><input type="radio" name="khulnaD">KHULNA</label>
</div>
<div class="radio">
<label><input type="radio" name="barisalD">BARISAL</label>
</div>
<div class="radio">
<label><input type="radio" name="sylhetD">SYLHET</label>
</div>
</form>
</div>
</div>
</body>
</html>