I've got a method in my Laravel 5.3 application that returns a file like this:
public function show(File $file)
{
$path = storage_path('app/' . $file->getPath());
return response()->download($path, $file->name);
}
I'm making a get request in vue.js like this:
show (file) {
Vue.http.get('/api/file/' + file);
}
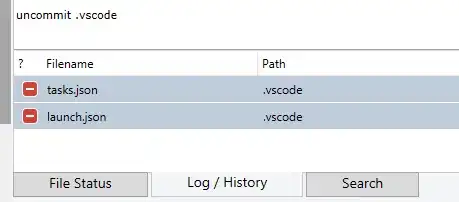
The result is this:
What could be wrong here? I'm expecting that I the browser downloads the image.
--EDIT--
When I dd($path); this is the result: /home/vagrant/Code/forum/storage/app/users/3/messages/xReamZk7vheAyNGkJ8qKgVVsrUbagCdeze.png
The route is in my api.php:
Route::get('/file/{file}', 'File\FileController@show');
When I add it to my web.php it's working. But I need to acces it through my api!