I have tried set this in web.config:
<staticContent>
<clientCache cacheControlCustom="public" cacheControlMode="UseMaxAge" cacheControlMaxAge="1.00:00:00" />
</staticContent>
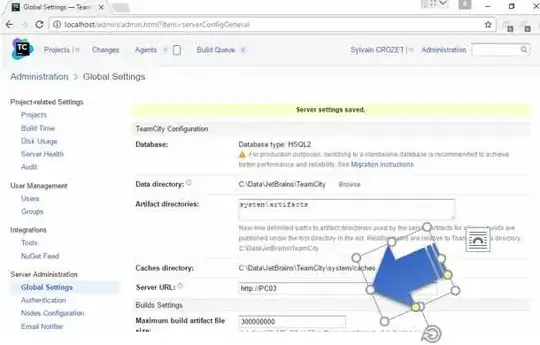
I also modified the value through the GUI but my Response Headers still says no-cache:

I read several posts and this one looked promising but still I can't get it to work.
From what I understand from this image the image bbb.png is taken from the cache but Page Speed (after refresh, and after waiting a couple of minutes) that it still is not being cashed:

Why isn't this working?