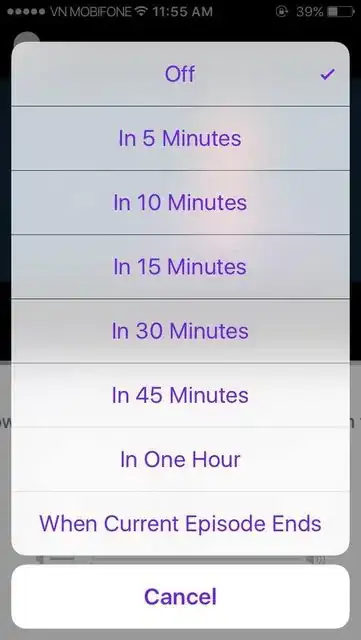
I wonder how to add check mark to the right of actionSheet button the simplest way? Bellow is a screenshot of Podcasts app.
-
1You need a custom alert since `UIAlertController` doesn't support such a feature. – rmaddy Nov 17 '16 at 05:01
-
But the Podcasts app is using UIActionSheet, pls take a look at my screenshot. – Jared Chu Nov 17 '16 at 05:05
-
1Apple has access to any API it wants. But there is no public API to do what you want with `UIAlertController`. – rmaddy Nov 17 '16 at 05:06
-
you can refer this link http://stackoverflow.com/questions/26996781/uiactionsheet-checkmark – Parth Bhuva Nov 17 '16 at 05:39
-
I'm already did a research about this, but seem no simple way to do it without any customization. – Jared Chu Nov 17 '16 at 05:50
-
@rmaddy finally I got my answer, thanks for your suggestion. – Jared Chu Nov 17 '16 at 11:44
5 Answers
Note that the solution can crash in a future update to iOS. I'm accessing undocumented private APIs. Such solutions are very fragile. Please see the comments below.
Finally I got the answer by using UIAlertController:
UIAlertController *customActionSheet = [UIAlertController alertControllerWithTitle:nil message:nil preferredStyle:UIAlertControllerStyleActionSheet];
UIAlertAction *firstButton = [UIAlertAction actionWithTitle:@"First Button" style:UIAlertActionStyleDefault handler:^(UIAlertAction * action) {
//click action
}];
[firstButton setValue:[UIColor blackColor] forKey:@"titleTextColor"];
[firstButton setValue:[UIColor blackColor] forKey:@"imageTintColor"];
[firstButton setValue:@true forKey:@"checked"];
UIAlertAction *secondButton = [UIAlertAction actionWithTitle:@"Second Button" style:UIAlertActionStyleDefault handler:^(UIAlertAction * action) {
//click action
}];
[secondButton setValue:[UIColor blackColor] forKey:@"titleTextColor"];
UIAlertAction *cancelButton = [UIAlertAction actionWithTitle:@"Cancel" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action){
//cancel
}];
[cancelButton setValue:[UIColor blackColor] forKey:@"titleTextColor"];
[customActionSheet addAction:firstButton];
[customActionSheet addAction:secondButton];
[customActionSheet addAction:cancelButton];
[self presentViewController:customActionSheet animated:YES completion:nil];
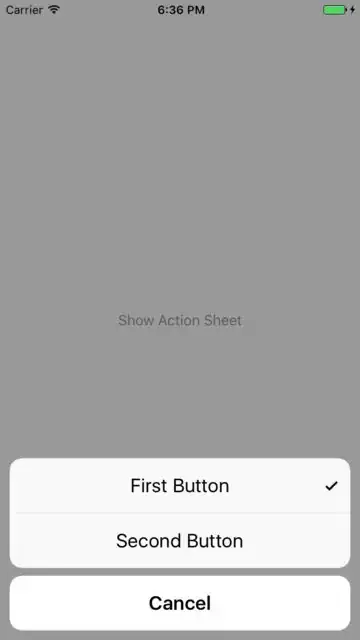
And this is the result:
- 2,757
- 4
- 27
- 38
-
2Note that your solution can crash in a future update to iOS. You are accessing undocumented private APIs. Such solutions are very fragile. – rmaddy Nov 17 '16 at 18:34
-
1
-
@Anbu.Karthik I will try it and update to https://github.com/jaredchu/JCActionSheet. Please note that `solution can crash in a future update to iOS`, so be careful if you use this solution for a production project. – Jared Chu Feb 13 '17 at 06:51
-
@Anbu.Karthik hi, it seems no way to change the font of UIAlertAction via hidden api, you can take a look here: https://github.com/nst/iOS-Runtime-Headers/blob/master/Frameworks/UIKit.framework/UIAlertAction.h – Jared Chu Feb 13 '17 at 09:38
-
1
-
1@JaredChu Those are synthesized getters and setters for a KVC property, still internal only – Allison Mar 13 '19 at 22:23
-
You are right, but it's the easiest way. I added a notice because this post is getting more views. – Jared Chu Mar 19 '19 at 18:57
Swift Version: 4.1
I came across this implementation using creating extension over UIAlertController.
extension UIAlertController {
static func actionSheetWithItems<A : Equatable>(items : [(title : String, value : A)], currentSelection : A? = nil, action : @escaping (A) -> Void) -> UIAlertController {
let controller = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
for (var title, value) in items {
if let selection = currentSelection, value == selection {
// Note that checkmark and space have a neutral text flow direction so this is correct for RTL
title = "✔︎ " + title
}
controller.addAction(
UIAlertAction(title: title, style: .default) {_ in
action(value)
}
)
}
return controller
}
}
Implementation:
func openGenderSelectionPopUp() {
let selectedValue = "Men" //update this for selected value
let action = UIAlertController.actionSheetWithItems(items: [("Men","Men"),("Women","Women"),("Both","Both")], currentSelection: selectedValue, action: { (value) in
self.lblGender.text = value
})
action.addAction(UIAlertAction.init(title: ActionSheet.Button.cancel, style: UIAlertActionStyle.cancel, handler: nil))
//Present the controller
self.present(action, animated: true, completion: nil)
}
Final Result:
Hope that helps!
Thanks
- 6,767
- 2
- 38
- 34
Another option is just to add a check mark character to a button title, like this "Title ✓". It will be next to the title, not at the right side of the button, but I think it's not a very big problem.
- 469
- 7
- 19
Swift implementation:
class Controller: UIViewController {
var isFirstButtonChecked = true
@IBAction func buttonTapped(_ sender: UIButton?) {
let firstButton = UIAlertAction(title: "First Button", style: .default, handler: { [unowned self] _ in
self.isFirstButtonChecked = true
print("First Button tapped")
})
//Here's the main magic; it's called Key-Value Coding, or KVC:
firstButton.setValue(isFirstButtonChecked, forKey: "checked")
let secondButton = UIAlertAction(title: "Second Button", style: .default, handler: { [unowned self] _ in
self.isFirstButtonChecked = false
print("Second Button tapped")
})
secondButton.setValue(!isFirstButtonChecked, forKey: "checked")
let cancel = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
alert.addAction(firstButton)
alert.addAction(secondButton)
alert.addAction(cancel)
self.present(alert, animated: true, completion: nil)
}
}
You can also provide checkmark for bigger number of buttons using an enum:
class Controller: UIViewController {
enum ButtonChecked {
case first
case second
case third
case forth
}
var buttonChecked: ButtonChecked = .first
@IBAction func buttonTapped(_ sender: UIButton?) {
let firstButton = UIAlertAction(title: "First Button", style: .default, handler: { [unowned self] _ in
self.buttonChecked = .first
print("First Button tapped")
})
let secondButton = UIAlertAction(title: "Second Button", style: .default, handler: { [unowned self] _ in
self.buttonChecked = .second
print("Second Button tapped")
})
let thirdButton = UIAlertAction(title: "Third Button", style: .default, handler: { [unowned self] _ in
self.buttonChecked = .third
print("Third Button tapped")
})
let forthButton = UIAlertAction(title: "Forth Button", style: .default, handler: { [unowned self] _ in
self.buttonChecked = .forth
print("Forth Button tapped")
})
let cancel = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
switch buttonChecked {
case .first:
firstButton.setValue(true, forKey: "checked")
case .second:
secondButton.setValue(true, forKey: "checked")
case .third:
thirdButton.setValue(true, forKey: "checked")
case .forth:
forthButton.setValue(true, forKey: "checked")
}
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
alert.addAction(firstButton)
alert.addAction(secondButton)
alert.addAction(thirdButton)
alert.addAction(forthButton)
alert.addAction(cancel)
self.present(alert, animated: true, completion: nil)
}
}
- 53
- 4
Try this trick :
- Learn how to show a ViewController as a pop-up
- Add UITable to a ViewController
- Show items in a UITable
- Customize the UITable by adding custom cells
- In each of the custom cells add a button
- That button will have two kinds of images, one blank box and the other box with a check mark
- when user touches a table cell you need to change the button image corresponding to that table row so the user thinks they are checking or unchecking the box
- and lastly add a done button at the bottom to dismiss the viewcontroller
Google all these items for tutorials. As I said this is not a simple task as there is no out of the box check mark function in Xcode.
-
-
1Please don't repost a previous answer (especially one you copied from someone else prior to that). Instead, vote to close as a duplicate. – rmaddy Nov 17 '16 at 18:37