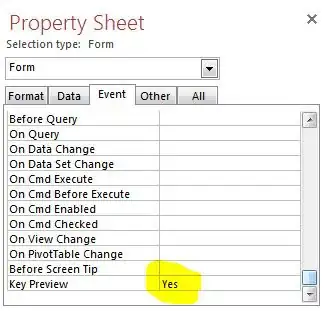
I have cell that contains tableView. I need this tableView to achieve datePicker expand behavior like this:
but instead of it i have this:
My code pretty simple. In both tableViews i set estimatedRowHeight and rowHeight to UITableViewAutomaticDimension (in this situation i had result that second gif show. The expected result (first git) achieved by manually set heightForRowAtIndexPath to specific height value). But i have result that i don't expected.
Also when i run the app i have the following warning:
[Warning] Warning once only: Detected a case where constraints ambiguously suggest a height of zero for a tableview cell's content view. We're considering the collapse unintentional and using standard height instead.
Why this happens? And can get this work by not adding new overhead code (for example, i believe UITableViewAutomaticDimension will correct work if i do some magic with intrinsic size).
P.S. Here is the demo project.