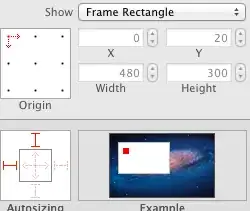
I just created a new project with storyboard and with the provided layout, added to the View Controllers view a custom view at top. To the custom view added buttons, style = square, type = toggle, and used provided icons of type template. Assigned tag to buttons 0-4 and did put them to a horizontal stack view. Then added a horizontal line and a container view. Then I add a Tab View Controller to the storyboard and embed it to container view. All buttons are connected to same action.

import Cocoa
class ViewController: NSViewController {
@IBOutlet var myStackView: NSStackView!
var oldSelection: Int = 0
var newSelection: Int = 0
var buttons: [NSButton]?
var tabViewDelegate: NSTabViewController?
@IBAction func selectedButton(_ sender: NSButton) {
newSelection = sender.tag
tabViewDelegate?.selectedTabViewItemIndex = newSelection
buttons![oldSelection].state = .off
sender.state = .on
oldSelection = newSelection
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
buttons = (myStackView.arrangedSubviews as! [NSButton])
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
override func prepare(for segue: NSStoryboardSegue, sender: Any?) {
// Once on load
tabViewDelegate = segue.destinationController as? NSTabViewController
}
}