I have an Activity that contains a ViewPager:
activity.xml:<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"/> </FrameLayout>
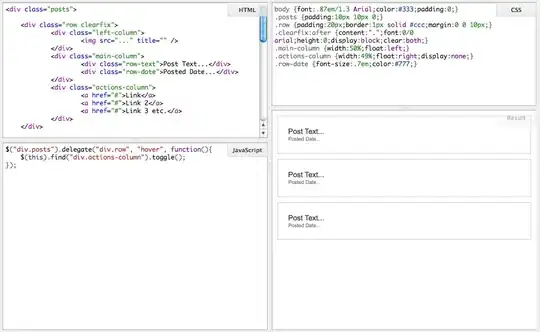
The fragments this pager contains – which are all generated from the same layout – have a CoordinatorLayout and CollapsingToolbarLayout to provide a collapsing image-back titlebar:
fragment.xml:<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/coordinator_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <android.support.v4.widget.NestedScrollView android:id="@+id/scrollview" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <!-- Content here --> </android.support.v4.widget.NestedScrollView> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="256dp" android:elevation="8dp" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:expandedTitleMarginStart="72dp" android:fitsSystemWindows="true"> <ImageView android:id="@+id/photo" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" android:background="@color/photo_placeholder" android:fitsSystemWindows="true"/> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:layout_width="match_parent" android:layout_height="?actionBarSize" app:layout_collapseMode="pin" android:layout_gravity="bottom"> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> </android.support.design.widget.CoordinatorLayout>
Without the fitsSystemWindows flags in the activity layout, the image in the fragment properly displays behind the system status bar, while the text sometimes collapses behind the status bar when scrolled up. If I add the flags in – as shown above – the text issue is resolved, but the image now cuts off at the status bar. Keeping the collapsing toolbar code in the fragment, is there a way to fit the fragment's content to the system window?
Without fitsSystemWindows in the activity (preferred behaviour):