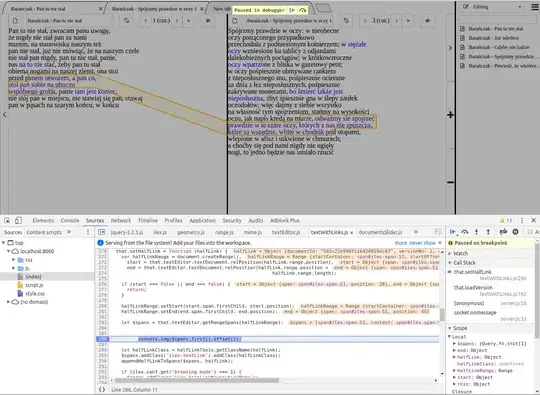
I'm building the web application which uses canvas surface on top of HTML body. I use canvas to draw border around SPANs. It works nearly perfectly but I still have a problem on the page load.
I've used chrome debugger and noticed that font style from css file is applied after script execution which confuses DOM getElementRects method and causes that the spans border is mispositioned after page is fully rendered. Below I'm attaching screenshots.
Do you have any idea how to solve that? Can I wait on until css style is fully applied?