This is the third time I have faced this problem.
I don't know what is wrong. Here are two pictures of how it looks like:
On desktops:
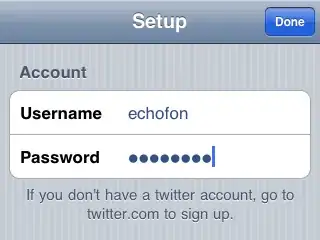
On mobile devices:
As you can see on mobile devices text is not aligned center vertically.
Again this problem is only visible on mobile devices.
What is the problem? What did I miss? This problem is also visible in inputs.
I am using the following code for the buttons:
.button
font-family: 'Gotham Pro', sans-serif
font-size: 14px
color: $color-text--button
padding: 10px 15px
text-transform: uppercase
background: $color-button--default
border: 1px solid $color-transparent
Please note, I use padding for setting height of buttons
UPDATE
I have just tested in mobile android Firefox browser, everything works just fine the issue only with Chrome