I have a reportDiv with a table reportTbl that contains report data. I use the following code for exporting the report data to an excel file.
//Place links for exporting data to excel file
var htmltable= $("#reportDiv").get(0);
var html = htmltable.outerHTML;
csvData = 'data:application/vnd.ms-excel;charset=UTF-8,' + encodeURIComponent(html);
var excelLink = $('<a />', {
id : "excelHref",
class:"exportHref",
href : csvData,
text : "Export Excel",
download:"BMR_"+quarter + ".xls"
});
$('#aDiv').append(excelLink);
$("#excelHref").click(function(e){
return true;
});
The report data was exported and downloaded. When I open it in Microsoft Office Excel 2007, the number format of numerical data seems to be changed. The HTML table has values rounded to two decimal places. But the excel eliminates zeros in decimal places. For example, 12.00 is shown as 12 and 34.50 is shown as 34.5.
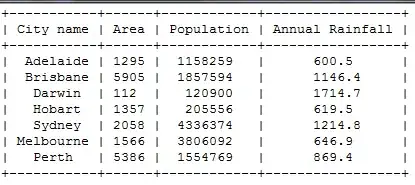
Screenshot of report in html table:

Screen shot of report in excel

What can I do for getting the number format the same as in html table?
Thanks.