It looks like you're close. The problems you're seeing here are:
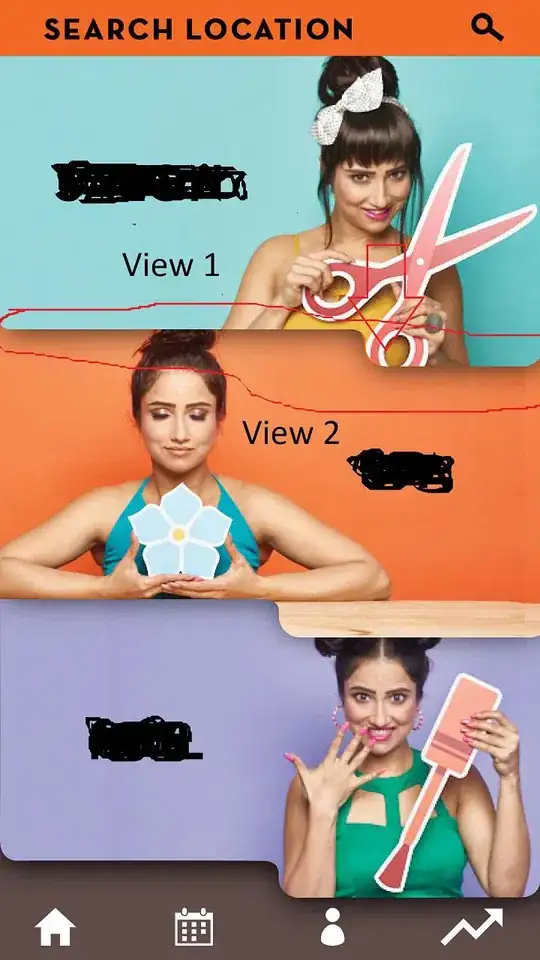
- The offset you're using in the item decorator from the example you used isn't large enough - hence the black gaps
- The order in which your linear layout manager is stacking your views is from the top, which means that the row below will draw over the cell above.
To fix this, first, add a bit more offset to get rid of the black gaps.
Second, call setReverseLayout(true) on your LinearLayoutManager (can also be done via the constructor) - this will make it draw the bottom items first, so that the cells will draw above the cells below.
Also, you might want to play around with the elevation of the views to get that neat shadow effect, making sure that a row at index N will have a higher elevation than a row at index N+1. You could do this by calling myView.setElevation((getItemCount() - position) * SOME_DP_AMOUNT) when binding each view in your adapter.