Being a complete front-end beginner, I'd like to know how I can select and highlight multiple cells of an HTML table using mouse. The main goal is to mark three areas of an HTML table (say Red, Green and Blue) representing different sections.
If those sections are initially wrongly highlighted, the user can redefine them by clicking on, say, a radio button "Red", and then select the cells on the table that should have been highlighted in red.
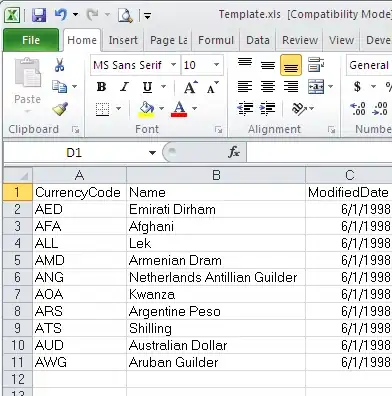
What should be my approach / how could I rather simplify it if possible? Does something of this sort exist already? The below idea, just for an HTML table: