Below is my custom toolbar xml. I'm trying hard to make toolbar title at center but fails all the time.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/white">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/rlLogout"
android:text="Long text title"
android:textColor="@color/title_color"
android:textAppearance="?android:attr/textAppearanceMedium"
android:fontFamily="sans-serif-light"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_alignParentLeft="true"
android:layout_margin="2dp"
android:textStyle="bold" />
<RelativeLayout
android:id="@+id/rlLogout"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_margin="5dp"
android:background="@drawable/exit" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
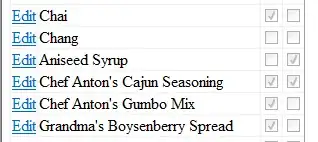
It should look like this snap [XML View]
BUT IT LOOKS LIKE BELOW which I don't want
If I take it in single line, it shows text title like this text... which is also invalid. I know this is issue of Navigation icon but don't know how to fix it? Please correct me if anything is wrong in xml.