There are a whole bunch of questions around using the CryptoJS library with Angular 2 but most assume use of SystemJS and all seem out of date with the current version of TypeScript. Can anybody give clear, simple instructions on how to use the CryptoJS library with Angular 2 and TypeScript.
I've installed CryptoJS using npm install crypto-js.
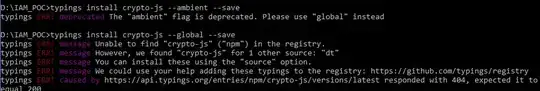
I've tried the recommended typings install crypto.js --ambient --save but this simply gives a warning about --ambient being deprecated and to use --global instead.
I've used --global instead but that then gives an error saying no typings were available!
Any advice to someone new to WebPack, NodeJS AND TypeScript would be appreciated. I have the CryptoJS library installed under node_modules folder but any "sensible" attempts to "import" CryptoJS fail with "Module not found".