I try to test Material-UI components. My steps:
I installed nwb globally:
sudo npm install -g nwbI created a new React application:
nwb new react-app myappI look inside:
cd myappI edited nwb.config.js (since Webpack creates absolute path with "/"):
module.exports = { webpack: { publicPath: '' } }I installed requested plugin:
npm i --save react-tap-event-pluginI added font Roboto in
index.html:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
- I added links to icons (because Material-UI didn't show icons by default):
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
- I installed and started a server:
npm start --auto-install
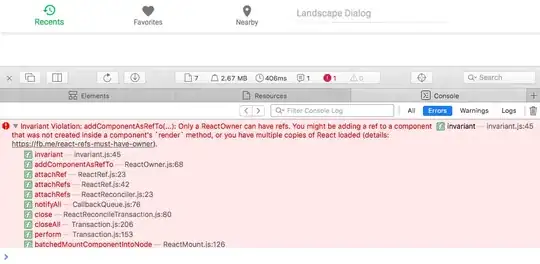
After starting I see an error
Invariant Violation: addComponentAsRefTo(...)
Only first button reacts on a click but it's not animation! And other buttons don't react on any clicks.
In the package.json I inserted ammendments in version of a plugin:
"dependencies": { "react": "^15.4.1", "react-dom": "^15.4.1", "react-tap-event-plugin": "^2.0.1" },
based on information from: ERROR in ./~/react-tap-event-plugin/src/injectTapEventPlugin.js
Due to update in React, react-tap-event-plugin breaks Change react-tap-event-plugin to ^2.0.0 in your package.json if using react version ^15.4.0.
Sorry, I don't have anymore any ideas how to fix it! It's not working in Safari and in Chrome as well. Thank you for any help! All examples from official site Material-UI/Components