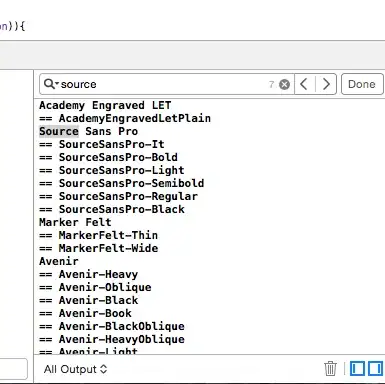
This what I see in Chrome
This is my webpack.config.js
module.exports = {
entry: {
vendors: [...],
bundle: './app/index.js',
},
output: {
path: __dirname + '/dist',
filename: '[name].js',
sourceMapFilename: "[name].js.map",
},
module: {
loaders: [{
test: /\.json$/,
loaders: ['json-loader'],
},{
test: /\.(js)$/,
loader: 'string-replace',
exclude: /node_modules/,
query: {
search: '/api/',
replace: !!apiUrl ? `${apiUrl}:${apiPortNumber}/api/` : '/api/',
flags: 'g'
}
},{
test: /\.(js)$/,
loader: 'string-replace',
exclude: /node_modules/,
query: {
search: '/dev-sse/',
replace: `${apiUrl}:`,
flags: 'g'
}
},{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
loader: 'babel',
query: {
cacheDirectory: true,
plugins: ['transform-runtime', 'transform-decorators-legacy'],
presets: ['es2015', 'react', 'stage-0']
}
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin('vendors', 'commons.js'),
new HtmlWebpackPlugin({
template: __dirname + '/app/index.html',
filename: 'index.html',
inject: 'body'
}),
new CopyWebpackPlugin([
{ from: './assets/**/*' }
])
],
devtool: 'cheap-module-eval-source-map',
};
I tried to change devtools on a variety of values, but in the end I get the same, project also used webpack-dev-server
So I want to know where I could make a mistake