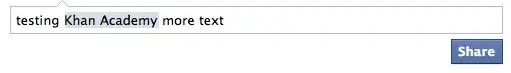
I'm trying to replicate the functionality of facebook's status update where tags within the post are highlighted. E.g, you hit the '@' character, and autocomplete to a page you are a fan of, and then that tagged piece of the text is highlighted even as you continue to type.
After digging into the dom, it looks like they pull this off similar to the technique recommended by this previous answer: overlaying an absolutely positioned div atop a text area with the tag surrounded by <b> and css to highlight the <b> tags within the overlay. A crucial tweak they add is to use color:transparent on the overlay so that only the highlight shows up.

This avoids the ugly darkening of the text being written on top of itself. Notice that without this rule (when I disable it in the dom inspector in chrome), facebook's update bar has the double text effect:

So far so good, but what I'm running into now is that color:transparent isn't supported in ie, so the ugly double text effect is there. I looked at the status update box in ie8 and facebook seems to get around this, but the developer tools aren't powerful enough to inspect the dom and see what they are doing (css inspection seems to be broken for that page).
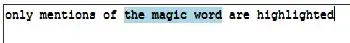
Here's what I have so far, looking good in chrome:

and bad with the double text in IE8:

Any ideas? And please, keep suggestions to the specific overlay technique, I know I could try to use some big honking iframe embedding rich text editor, but this is really a simple enhancement that is only going to apply to a couple lines of text at most.
Full code below.
html:
<div class="textarea textareaBorder">
<textarea id="myTextarea" class="textarea realTextarea"></textarea>
<div id="myOtherTextarea" class="textarea overlayTextarea"></div>
</div>
css:
.textarea {
font-family:monospace;
font-size: 12px;
border: 0;
width: 100%;
height: 200px;
}
.realTextarea {
margin: 0;
background: transparent;
position: absolute;
z-index: 999;
}
.overlayTextarea {
margin: 0;
position: absolute;
color:transparent;
top: 1px;
left: 1px;
z-index: 998;
}
.overlayTextarea b {
background:#add8e6;
}
.textareaBorder {
border: groove 1px #ccc;
position: relative;
width: 702px;
height: 202px;
}
javascript:
$("textarea.realTextarea").keyup(function(e) {
var textval = $(e.target).val();
var markedup = textval.replace(/(the magic word)/g, "<b>$1</b>")
$("#myOtherTextarea").html(markedup);
});