I assume that you have managed to trigger the SendGrid API via Node.js, since you're tagging the question with the Express tag.
I'm currently trying to build transactional email template using SendGrid as well, and I managed to accomplish this.
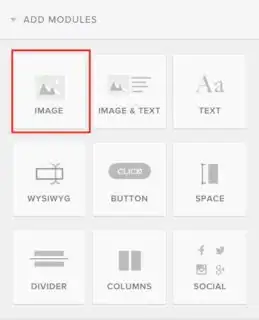
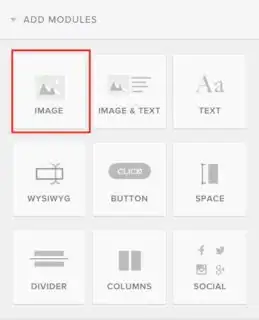
You'd probably want to add a new image element first using the builder.

Then upload an image. Once your image is uploaded, double click on the image element. Grab the name of your image file and copy it.

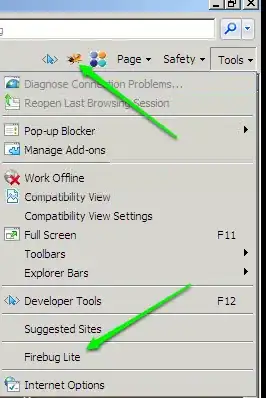
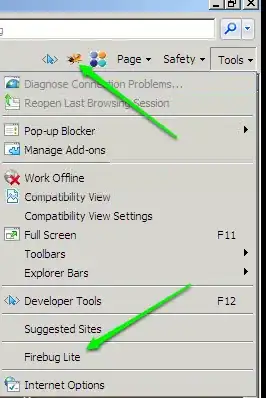
Switch over to the code view.

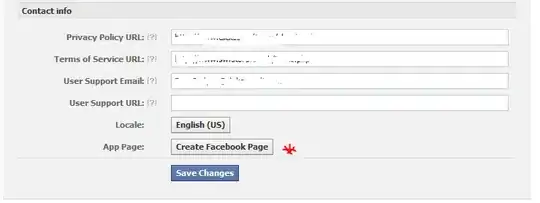
In the code view, find the html tag that contains your name of your image file. Here's an example in my case.

Replace this code with your "substitution tag".

Save the template. Your template should be ready to use. In your Node.js code, set the substitution tag.
mail.personalizations[0].addSubstitution(new helper.Substitution("your-subtitution-tag", "image-url"));
I used this library: https://github.com/sendgrid/sendgrid-nodejs Hopefully your email should contain the new image.

I blurred out some sensitive contents above. This is the email result on my end. Hope this helps!