Currently I am testing various aspects of VCL styles enabled applications.
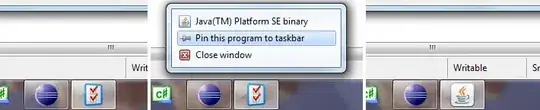
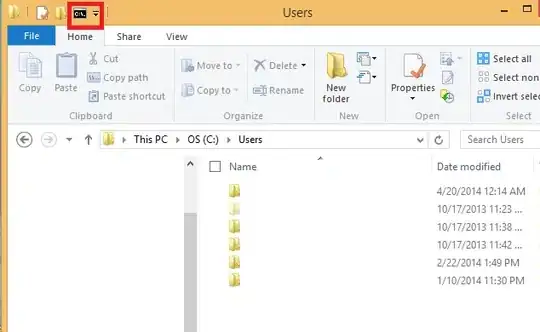
I noticed, that with Windows scaling higher than the default 96 dpi/100%, the icon and the title bar text of the VCL Form are too big in size - and both are to close together -, please see attached screenshots. This is especially true with higher scalings like 200% or 250% (e.g. used on 4K displays and Windows 10), but even with a scaling of 144 dpi/150%, the problem is already visible.
This is true for all styles delivered with RAD Studio. High Dpi awareness for manifest is enabled via project settings. If I disable VCL Styles in the App, the icon and title bar text is correct in size.
Am I missing something here? Shouldn't the delivered styles work without such display errors out of the box with display scaling enabled? Or is there some setting somewhere I can adjust to fix this.
Thanks,