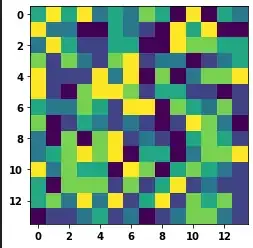
I am using MPAndroidChart to generate a simple bar chart, inside a collapsing toolbar. When I add entries, the value of the entry is visible at the correct height on the chart, but I can't see the bar.
This is how I create my variables:
final List<BarEntry> barEntries = new ArrayList<>();
final BarDataSet barDataSet = new BarDataSet(barEntries, getResources().getString(R.string.cycles_profiled));
final BarData barData = new BarData(barDataSet);
This is how I populate the data and refresh the chart:
final Calendar cal = getFirstDayOfWeek();
for (int i = 0; i < NUMBER_OF_DAYS; i++) {
long date = cal.getTimeInMillis();
barEntries.add(new BarEntry(date, map.get(date)));
cal.add(Calendar.DAY_OF_WEEK, 1);
}
barDataSet.setValues(barEntries);
barChart.setData(barData);
barData.notifyDataChanged();
barChart.notifyDataSetChanged();
barChart.invalidate();
I have no problem creating bar charts in other parts of my app. When I draw linecharts inside the collapsing toolbar, it also works fine.