I am trying to call post method of ASP.Net web api which has enabled accessing cross domain as follows in web config.
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,PUT,POST,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
</customHeaders>
</httpProtocol>
My angular app is a express app. It call the post method as follows.
method: "POST",
data: data,
url: "http://api.justbooksaloon.com/api/Customer/Login",
headers: {
'Accept': 'application/json',
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'POST',
'Access-Control-Allow-Headers': 'Content-Type, Origin, X-Requested-With, Accept'
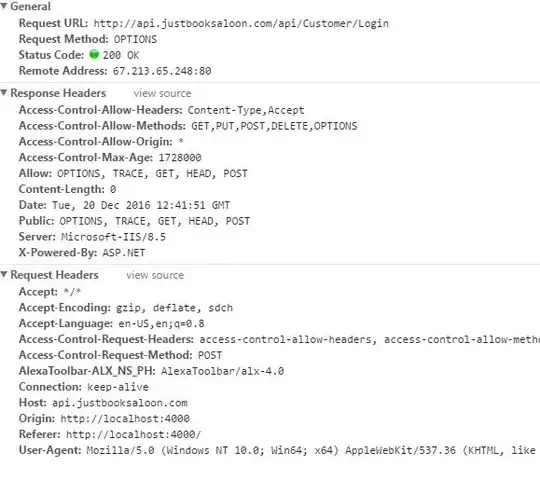
But it gives me following error.
XMLHttpRequest cannot load http://api.justbooksaloon.com/api/Customer/Login. Request header field Access-Control-Allow-Origin is not allowed by Access-Control-Allow-Headers in preflight response. angular.js:14110 POST http://api.justbooksaloon.com/api/Customer/Login null