I'm using this DatePicker. How can I change it's color?
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:spinnersShown="true"
android:datePickerMode="spinner"
android:calendarViewShown="false"
android:id="@+id/datePicker"
style:"@style/datepicker"
/>
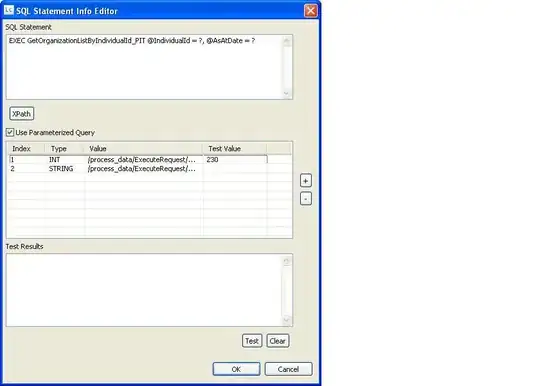
This is what it looks like now:

I have already tried this:
<style name="datepicker" parent="Theme.AppCompat.Light.Dialog">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/primary</item>
</style>