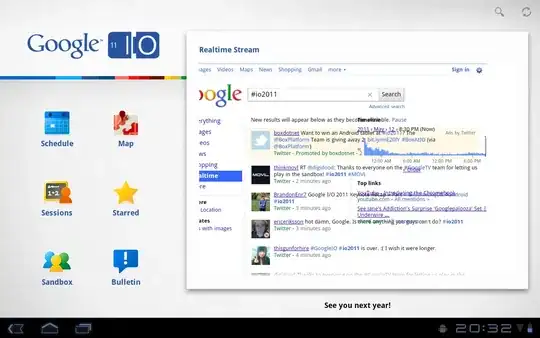
I am playing around with WebRTC and I want to create a video chat. I am after a layout that looks something like this:
Using best of my knowledge, I've put together the following:
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#"><i class="fa fa-commenting" aria-hidden="true"></i> My Chat App</a>
<button class="navbar-toggle" data-target="#navbar-main" data-toggle="collapse" type="button">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span></button>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li>
<a href="#"><i class="fa fa-question-circle" aria-hidden="true"></i> Help</a>
</li>
<li>
<a href="#"><i class="fa fa-info-circle" aria-hidden="true"></i> About</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="javascript:;"><i class="fa fa-users" aria-hidden="true"></i> 1 Online</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-ld-4 col-md-4 col-sm-6">
<div class="panel panel-default">
<div class="panel-body pad5">
<div style="height: 320px; background-color: #000;">
</div>
</div>
<div class="panel-footer">
Them
</div>
</div>
<div class="panel panel-default">
<div class="panel-body pad5">
<div style="height: 320px; background-color: #000;">
</div>
</div>
<div class="panel-footer">
You
</div>
</div>
</div>
<div class="col-ld-8 col-md-8 col-sm-6">
<div class="panel panel-default">
<div class="panel-body">
<p><b>You</b>: Hello</p>
<p><b>Them</b>: Hi</p>
</div>
<div class="panel-footer custom-panel-footer pad5">
<div class="input-group">
<span class="input-group-addon" id="message-icon">
<i class="fa fa-commenting" aria-hidden="true"></i>
</span>
<input type="text" class="form-control" placeholder="Type your message here ..." aria-describedby="message-icon">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">
<i class="fa fa-paper-plane" aria-hidden="true"></i> Send
</button>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
This does not render quite right, here's a preview:
How can I implement the layout like my sketch? I just want "My" and "Their" video div to keep the 4:3 aspect ratio and scale with available width.
When the window resizes, I want the whole layout to shrink whilst keeping the aspect ratio of the video divs. But on a larger monitor, if there's space, i want the video divs to scale up whilst maintaining the aspect ratio.
Any ideas?