Have a look at this Gist.
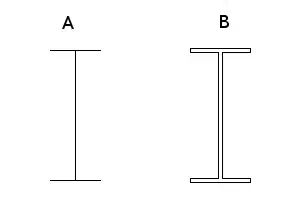
Above gist creates a drawable which looks like this:
Clearly in the gist, pathData property has been provided coordinates. How is this achieved, I mean, ofcourse someone doesn't found each point according to his needs.
My question : How is this achieved? Is there any tool present to do so?
Drawable like this reduces app size by avoiding to have an image instead. Also, there are questions for drawables in XML like this, this and many more but I think my Question is very different (and useful, probably).