We are refactoring a legacy web app and as a result are "killing" quite a lot of JavaScript code but we're afraid of deleting what we think is dead code due to not being sure. Is there any tool / technique for positively identifying dead code in JavaScript?
-
*Dead* code means code that never runs? – Felix Kling Nov 09 '10 at 17:44
-
@Felix, not exactly... it is code than "can never run"... for example a function that is defined but whose name is never mentioned elsewhere in the app – JoelFan Nov 09 '10 at 17:57
-
2Dead is more complicated than "not obviously called". See my answer. – Ira Baxter Nov 09 '10 at 18:18
8 Answers
Without looking for anything too complex:
- JSLint (not really a static analyzer, but if you give it your concatenated development code, you'll see what methods are never called, at least in obvious scoping contexts)
- Google Closure Compiler
- Google Closure Linter
- 22,460
- 3
- 67
- 96
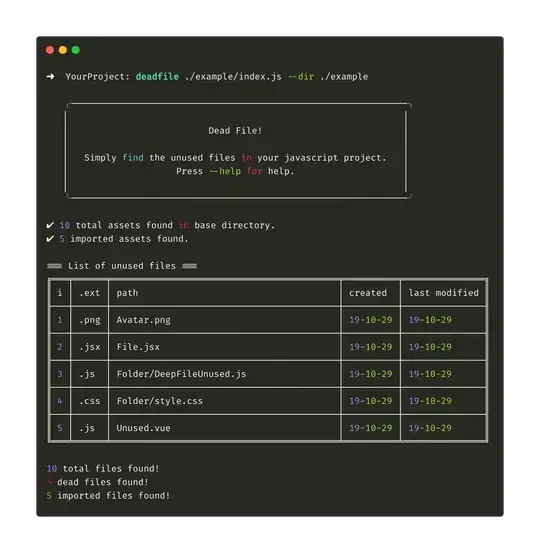
You can use deadfile library: https://m-izadmehr.github.io/deadfile/
It can simply find unused files, in any JS project.
- 2,434
- 13
- 19
-
2
-
-
Trying to use it on a react native project, tried excluding ios files, tried including the JavaScript source directory, and various other combinations to get it to work, and the furthest I've achieved was to get it to start scanning for files only to freeze the terminal 1 second later, same thing no matter how many times I tried. Also if I don't include a directory and only use the input file, it opens a browser window but then does nothing and finds no files.. I'm on osx btw. – SudoPlz Feb 14 '20 at 00:01
-
@SudoPlz I released a fix for this issue, could you possibly check if it resolves your case too? – Moji Izadmehr Jun 27 '20 at 16:13
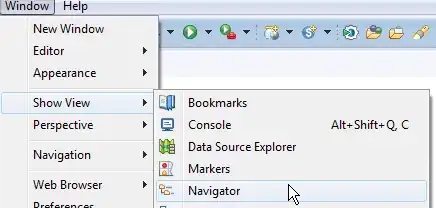
WebStorm IDE from JetBrains can highlight deadcode and unused variables in your project.
- 1,298
- 1
- 12
- 26
There's grep. Use it to find function calls. Suppose you have a method called dostuff(). Use grep -r "dostuff()" * --color on your project's root directory. Unless you find anything other than the definition, you can safely erase it.
ack is also a notable alternative to grep.
- 3,837
- 2
- 26
- 47
-
1
-
2
-
@Skilldrick Oh, I forgot those (guess that's why this was downvoted). **grep** is still useful though, if you use just the method name without the `()`. – Julio Santos Nov 09 '10 at 17:48
-
1Yeah. I didn't downvote btw. Also, I think you meant "**Unless** you find anything other than the definition" :) – Skilldrick Nov 09 '10 at 17:55
-
Grep does not always work... suppose I have a VB function with the same name as a JavaScript function – JoelFan Nov 09 '10 at 18:00
-
7also `var a = new dustuff;` (wo parens) if it's a constructor, but the list goes on, `dostuff.apply(null)`, `obj["dostuff"]()` or `obj["do"+"stuff"]()`. And so on... – gblazex Nov 09 '10 at 19:34
You could use code optimizers as Google Closure Compiler, however it's often used for minimizing code.
function hello(name) {
alert('Hello, ' + name);
}
function test(){
alert('hi');
}
hello('New user');
Will result in
alert("Hello, New user");
For example.
Another thing you could do is to use Chrome's Developer Tools (or Firebug) to see all function calls. Under Profiles you can see which functions are being called over time and which are not.

- 22,092
- 4
- 54
- 76
-
2I pictured Santa's Little Helper as more of an Amiga user. You sure can type well though. – Rudu Nov 09 '10 at 17:56
-
The neat thing about Google Closure Compiler - not only does it optimize (as above), but will detect unreachable code (eg. dead code) and trim it out completely (at least that is my understanding) – Matt Nov 09 '10 at 19:56
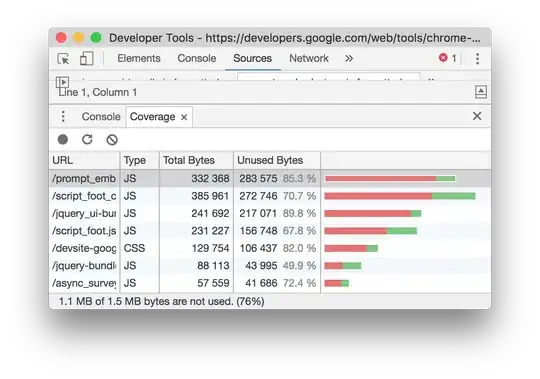
Chrome has come up with new feature which lets developer see the code coverage, ie., which lines of codes were executed.
This certainly is not a one stop solution, but can extend a helping hand to developers to get code insights.
Check this link for details
Rolled as apart of Chrome 59 release
- 3,901
- 2
- 24
- 50
If you want to automate this I'd take a look at https://github.com/joelgriffith/navalia, which exposes an automated API to do just that:
const { Chrome } = require('navalia');
const chrome = new Chrome();
chrome.goto('http://joelgriffith.net/', { coverage: true })
.then(() => chrome.coverage('http://joelgriffith.net/main.bundle.js'))
.then((stats) => console.log(stats)) // Prints { total: 45913, unused: 5572,
percentUnused: 0.12135996340905626 }
.then(() => chrome.done());
More here: https://joelgriffith.github.io/navalia/Chrome/coverage/
- 2,090
- 16
- 16
I hate this problem, and that there are no good tools for solving it, despite the parse-heavy javascript ecosystem. As mentioned in another answer, deadfile is pretty neat, but I couldn't make it work for my codebase, which uses absolute imports from a src directory. The following bash was good enough to get an idea of whether any files weren't imported anywhere (I found some!), which was easily hand-verifiable.
for f in $(find src -name '*.js' | grep -E 'src/(app|modules|components).*\.js$' | grep -v '.test.js'); do
f=${f/src\//};
f=${f/\/index.js/};
f=${f/.js/};
echo "$f imported in"$(grep -rl "$f" src | wc -l)" files"
done
I didn't care about tests/resources, hence the app|modules|components bit. The string replacements could be cleaned up significantly too, but hopefully this will be useful to someone.
- 3,449
- 1
- 27
- 40