I have a problem with flex.
I have a wrapper where a minimum of 1 and maximum of 9 squares can be shown. Squares can have multiple sizes, based on the number of squares in grid.
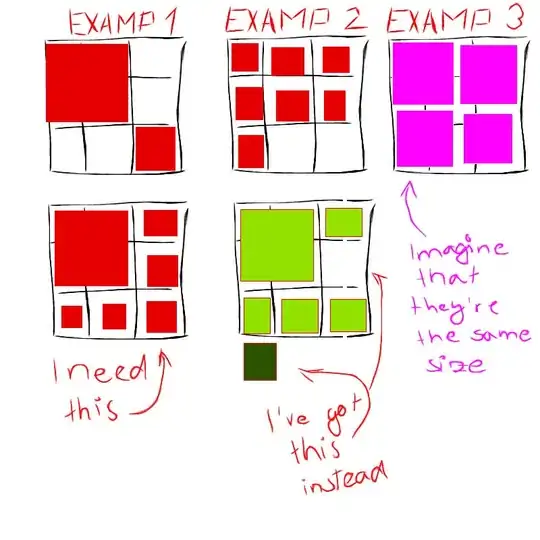
I've got all required cases working except for one, as seen in this picture:

My styles are:
.grid {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-content: space-between;
width: 300px;
height: 300px;
position: relative;
}
Plus. the images have sized based on the overall number of them and their position in a list.
So the problem is in situation when I have 1 big square (takes position of 4 small squares) and 5 small squares around him from right and bottom.
The big one is first as he should be.
Next to him (top right corner) is second one, that's also correct.
The third one is in bottom left corner, and it should be in the second line and on the far right. Because of this one, all the others are in wrong position, so the last one is overflowing.
I've tried a lot of value combinations for justify-content, align-content, align-items and align-self but nothing have worked.
I'll go back to ton of classes and position absolute solution, if there is no flex solution for this. But I don't like it. It's too much styles and it doesn't look good.
Any advice would be greatly appreciated.