I've view page(index.php) in my Yii2 project, and I'm using Kartik gridView for showing the data
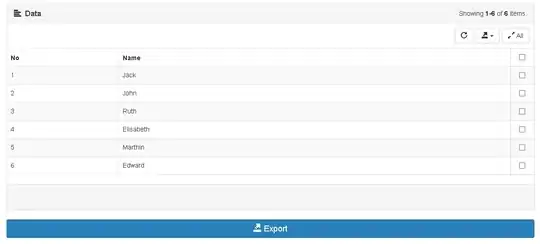
This the view from index.php:
On the right side of view, I've a checkbox column.
And I've an Export button.
I want to export the selected name (selected by checkbox) into name.txt file.
I've finally make the export function, but I don't know how to get the selected data from view into controller.
I've try suggestions that I got from many forums, for example:
I put this javascript code in my view index.php:
<script>
function getRows(){
var keys = $('#grid').yiiGridView('getSelectedRows');
$.post({
url: FakturOutController / exportAction,
dataType: 'json',
data: {keylist: keys},
success: function(data) {
alert('I did it! Processed checked rows.')
},
});
}
and set the export button like this:
<p>
<button type="button" onclick="getRows()" class="btn btn-success">Export</button>
</p>
But I got nothing, the button didn't showed any action/reaction when clicked.
This is the gridView code in index.php:
`<?php Pjax::begin(); ?>
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'tableOptions' => ['class' => 'table table-hover'],
'columns' => [
['class' => 'yii\grid\SerialColumn',
'header' => 'No',
],
[
'label' => 'Name',
'value' => function($data) {
return $data->name;
}
],
['class' => '\kartik\grid\CheckboxColumn'],
],
'toolbar' => [
['content' =>
Html::a('<i class="glyphicon glyphicon-repeat"></i>', ['index'], ['data-pjax' => false, 'class' => 'btn btn-default', 'title' => 'Reset Grid'])
],
'{export}',
'{toggleData}'
],
'panel' => [
'heading' => '<i class="glyphicon glyphicon-align-left"></i> <b>Data</b>',
'before' => '', //IMPORTANT
],
]);
?>
<?php Pjax::end(); ?>
<?=
Html::a('<i class=" glyphicon glyphicon-export"></i> Export', ['export', 'userId' => $userId], ['class' => 'btn btn-success']);
?>`
Any help would be appreciated. Thanks