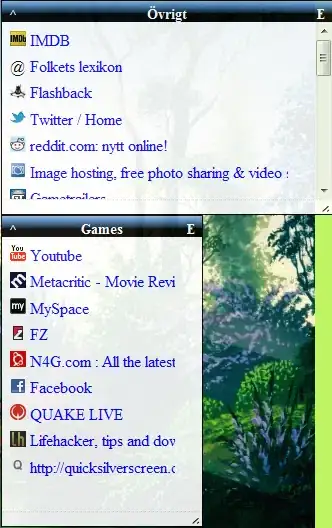
I try to do something like this :

I managed to do my cardViewAdapter but I block to enlarge my cards. I resumed the code of this response (Here the name of the class is : CardsAnimationHelper) to do the animation but it's superimposed.
I solved the problem above but if on my cardView I display 10 elements at the same time for a list of 50. If I expand the first, the numbers 11,21,31,41 will also expand. Do you have a trick for this not to happen?
I have reflected, it makes no sense to me. Just before my OnClick method I display a textview where the text is the position. But when I click id are correct so that would mean that when I click it detects the click on several cards. I think I may have a problem with a view in my OnClickListener
My CardView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardCornerRadius="2dp"
app:cardElevation="2dp">
<!-- Les CardView possèdent des attributs supplémentaires dont
- cardBackgroundColor
- cardElevation pour l'élévation (donc aussi l'ombre)
- cardCornerRadius pour arrondir les angles
-->
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Les CardView agissent comme des FrameLayout,
pour avoir une organisation verticale nous devons
donc rajouter un LinearLayout -->
<TextView
android:id="@+id/text_cards"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:selectableItemBackground"
android:padding="20dp"
tools:text="Paris"
android:fontFamily="sans-serif"
android:textColor="#333"
android:textSize="18sp" />
<ImageView
android:id="@+id/item_description_game_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|end"
android:transitionName="@string/transition_cards_view"
app:srcCompat="@drawable/ic_expand_more_black_24dp"/>
<include layout="@layout/cards_resume_game_expand"/>
</android.support.design.widget.CoordinatorLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
My New Adapter
public class CardsViewAdapter extends RecyclerView.Adapter<CardsViewAdapter.ViewHolder> {
private Game[] mDataset;
private boolean isPopupVisible = false;
int rotationAngle = 0;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ImageView imageView;
public LinearLayout test2;
public ViewHolder(View v) {
super(v);
mTextView = (TextView) v.findViewById(R.id.text_cards);
imageView = (ImageView) v.findViewById(R.id.item_description_game_more);
test2 = (LinearLayout) v.findViewById(R.id.popup_layout);
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public CardsViewAdapter(Game[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public CardsViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_resume_game, parent, false);
// set the view's size, margins, paddings and layout parameters
//...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(String.valueOf(mDataset[position].getId_game()));
holder.imageView.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Perform action on click
if (isPopupVisible) {
isPopupVisible = false;
ObjectAnimator anim = ObjectAnimator.ofFloat(v, "rotation",rotationAngle, rotationAngle + 180);
anim.setDuration(500);
anim.start();
rotationAngle += 180;
rotationAngle = rotationAngle%360;
// CardsAnimationHelper.changeIconAnim((TextView) v, getString(R.string.icon_chevron_up));
CardsAnimationHelper.collapse(holder.test2);
} else {
isPopupVisible = true;
ObjectAnimator anim = ObjectAnimator.ofFloat(v, "rotation",rotationAngle, rotationAngle + 180);
anim.setDuration(500);
anim.start();
rotationAngle += 180;
rotationAngle = rotationAngle%360;
// CardsAnimationHelper.changeIconAnim((TextView) v, getString(R.string.icon_chevron_down));
CardsAnimationHelper.expand(holder.test2);
}
}
});
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}